Bom dia!
Estou com um problema na utilização do builder de assets, segue especificações:
- No mobile, os arquivos estão sendo utilizados normalmente, como mostrado abaixo:

Porém, o mesmo componente, no desktop acaba não aparecendo

Bom dia!
Estou com um problema na utilização do builder de assets, segue especificações:

Porém, o mesmo componente, no desktop acaba não aparecendo

Olá @jp-prud!
Acho que por engano você enviou o mesmo link duas vezes, mas entrei nesse workspace de onde as imagens estão vindo e encontrei a seguinte diferença:
No mobile, a imagem que está sendo buscada é https://jpworkspace--bouton.myvtex.com/_v/private/assets/v1/linked/bouton.store-theme@0.0.0/public/react/9b38d51d741b382efb51a180a22c4b62.svg. Note o /linked na URL.
Já no desktop, a imagem que está sendo buscada é https://jpworkspace--bouton.myvtex.com/_v/public/assets/v1/published/bouton.store-theme@0.0.0/public/react/328ab130f54c21eedcbdde522bcb74f1.svg, note que ele está tentando pegar a imagem numa rota /published, e um GET nessa rota retorna o seguinte erro:
{
"code": "published_app_not_found",
"message": "Error getting app from 'bouton' registry: App version not published: bouton.store-theme@0.0.0"
}
Você pode mandar mais detalhes sobre como está usando as imagens no seu tema? Talvez um trecho do JSON ou algo assim já ajude!
Olá @victor.miranda, tudo bem?
Por engano, realmente acabei enviando os links errados das imagens, agradeço por ter continuado a buscar o problema…
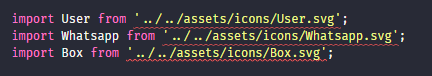
Então, eu estou utilizando o builder de assets, onde estou importando estas imagens da seguinte forma:
Estou importando os arquivos para dentro do meu componente e depois realizo um “map” para a construção do mesmo.
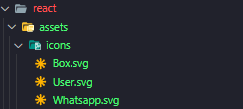
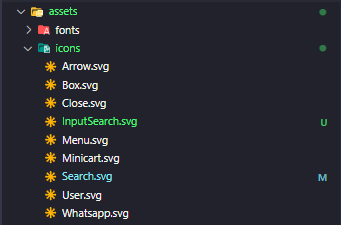
Dai eu tenho os arquivos dentro da pasta especifica no builder

Estranho este problema, pois no mobile está fazendo a mesma coisa.
Tudo tranquilo! E vc?
Hahahah sem problema!
Acho que saquei o problema então! O builder de assets não foi feito para lidar com arquivos que são importados diretamente para componentes React, mas sim para assets que fossem ser utilizados em blocos. Ele não suporta esse caso de uso. Inclusive, note que você está importando seus arquivos de uma pasta fora da sua pasta /react, certo? Isso quer dizer que os arquivos não são enviados para o builder de React.
Mas você não precisa dele pra fazer seu código funcionar. Você pode colocar esses arquivos .svg em uma pasta dentro da pasta /react, e importá-los de lá diretamente. O builder de React vai lidar com os imports normalmente, já que usamos o Webpack por trás.
Olá @victor.miranda, tudo bem?
Então, realizei os processos acima que você especificou, porém ainda persiste a quebra dos itens, segue como estou importando: