Olá!
Estou utilizando o componente shelf.relatedProducts junto com o product-summary.shelf nas páginas de busca, porém, quando utilizo a paginação clicando no botão show-more, o componente shelf.relatedProducts não é renderizado junto com o product-summary.shelf.
Estou utilizando ele como uma variação de produtos similares.
Segue trechos do código
search.jsonc
"search-result-layout.desktop": {
"children": [
"flex-layout.row#searchtitle",
"flex-layout.row#result"
],
"props": {
"pagination": "show-more",
"preventRouteChange": true,
"mobileLayout": {
"mode1": "small",
"mode2": "normal"
}
}
},
"flex-layout.row#result": {
"children": [
"flex-layout.col#content"
],
"props": {
"blockClass": "content-filter",
"preventHorizontalStretch": true,
"fullWidth": true
}
},
"flex-layout.col#content": {
"children": [
"flex-layout.row#fetchprevious",
"flex-layout.row#products",
"flex-layout.row#fetchmore"
],
"props": {
"width": "grow",
"preventVerticalStretch": true
}
},
"flex-layout.row#products": {
"children": ["search-content"],
"props": {
"blockClass": "section-products"
}
},
"search-content": {
"blocks": ["gallery#showcase", "not-found"]
},
"gallery#showcase": {
"props": {
"layouts": [
{
"name": "many",
"component": "ManyByLineSummary",
"itemsPerRow": {
"desktop": 4,
"tablet": 2,
"phone": 1
}
}
],
"ManyByLineSummary": "product-summary.shelf"
}
},
product-summary.jsonc
"product-summary.shelf": {
"children": [
"product-summary-image#shelf",
"product-rating-inline",
"product-summary-space",
"product-installments#summary",
"flex-layout.row#product-summary-selectors",
"shelf.relatedProducts"
],
"props": {
"blockClass": "summary-shelf"
}
},
"shelf.relatedProducts": {
"blocks": [
"product-summary.shelf#relatedProducts"
],
"props": {
"recommendation": "similars",
"productList": {
"arrows": false,
"showTitle":false
}
}
},
"product-summary.shelf#relatedProducts": {
"children": [
"product-summary-image#shelf",
"product-rating-inline",
"product-summary-space",
"flex-layout.row#selling-price-savings",
"product-installments#summary"
]
},
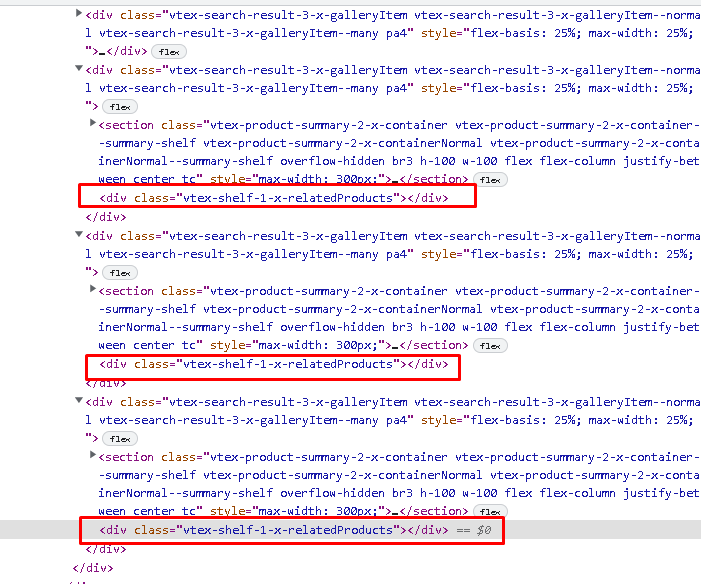
Página Inicial
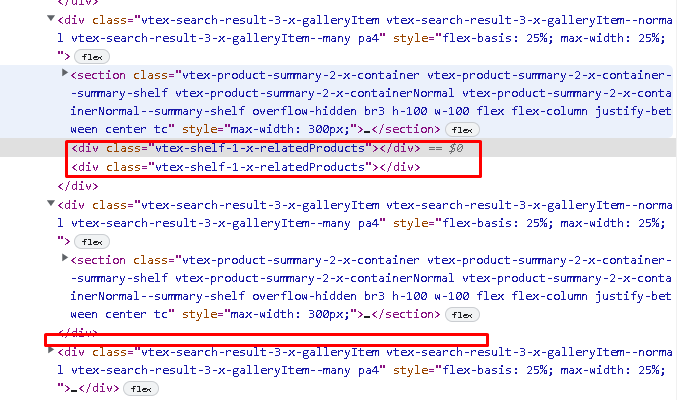
Usando Paginação, o conteúdo é renderizado novamente na paginação anterior e não na atual

Para teste segue a workspace https://bullets28148157--shoulder.myvtex.com/outlet/blusas
Ao clicar na página em CARREGAR MAIS PRODUTOS
o componente de classe VTEX-shelf-1-x-relatedProducts não é renderizado dentro da div de classe VTEX-search-result-3-x-galleryItem.