Hello everyone!
I’m currently working on a custom theme and I’d like to ask for assistance:
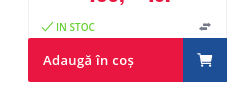
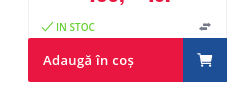
I need to implement a custom icon with a different background in the add-to-cart-button, to resemble the following:

Does anyone know how can I achieve this result? (: Thank you very much in advance!
Hey Artur!
I think you can use ::after selector from and ‘backgound-image’ property, both from CSS.
Looks like:
button::after{
content: " ";
display: inline-block;
width: 40px;
height: 40px;
background-color: blue;
background-repeat: no-repeat;
background-size: contain;
background-image: url('your icon here');
}
Give me a feedback if it helped you!
2 Likes
The approach @guitavano suggested should work well.
Just to add some more information, you will need to add a similar CSS rule in styles/vtex.add-to-cart-button.css to achieve that result in the add-to-cart-button, as described in Using CSS Handles for store customization.
The final code would be something like this:
.buttonText::after {
content: " ";
display: inline-block;
width: 40px;
height: 40px;
background-color: red;
background-repeat: no-repeat;
background-size: contain;
background-image: url('https://img.icons8.com/ios/2x/clear-shopping-cart.png');
}
You would need to do some work on the CSS to get it just right, but that’s the general idea.