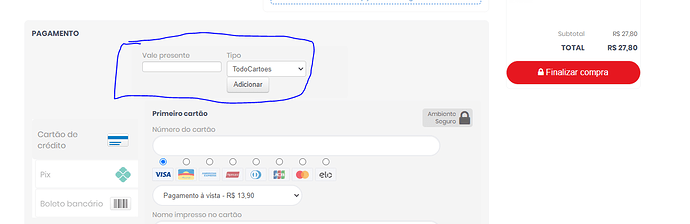
Olá pessoal, preciso personalizar o checkout quando escolher a opção de Vale Presente, que já esta ativa. Como posso inserir um input de senha no checkout?
Quando estou no checkout e seleciono Vale Presente, aparece apenas um input que é do código do vale-presente. Preciso inserir mais um input que seria o de senha, para realizar a integração com a TodoCartões - (Cartão Presente) é obrigatório.
2 Likes
Oi @Whyllyan
Bom dia.
Geralmente o parceiro envia a documentação para você aplicar. Se você não recebeu, a minha sugestão é sempre você pedir ao parceiro antes de começar a desenvolver a demanda.
Mas eu já trabalhei com a TODOCARTOES e eles enviaram esse documento da última vez
# Implementação VTEX Gift Card Provider com Senha | TODOCARTOES
Você pode confirmar com o parceiro se a documentação está atualizada.
Se essas informações te ajudou, deixe-nos saber, marcando como “solução”.
Abs,
Estevão.
1 Like
@estevao_santos tudo bem?
A documentação é essa mesma.
Mas minha duvida esta sendo sobre esse input de senha que nao fala explica muito bem no documento, só é mencionado a biblioteca jsencrypt.
Você ja inplemenrou isso alguma vez?
Como posso fazer essa modificação no checkout para aparecer essee input de senha e usar essa biblioteca?
@Whyllyan Geralmente essa inserção do campo você faz customizado, injetando um JS no checkout.
Para isso, você precisa injetar o input após o carregamento do step (#/profile ou #/shipping ou #/payments). Vai depender da lógica que você precisa.
Tem uma documentação sobre mexer com VTEX.js para checkout, porque você precisa levar esse input para o orderform.
VTEX.js for Checkout.
Abs,
Estevão.