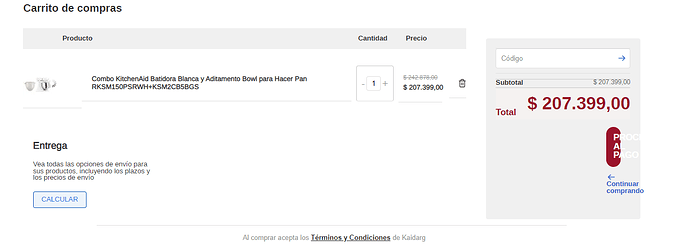
Me pidieron instalar la app de checkout-ui-custom, con lo cual no tuve ningún incoveniente. El problema es que me rompe todo el estilo del checkout porque está app viene con muchisimas lineas de css y js por defecto.
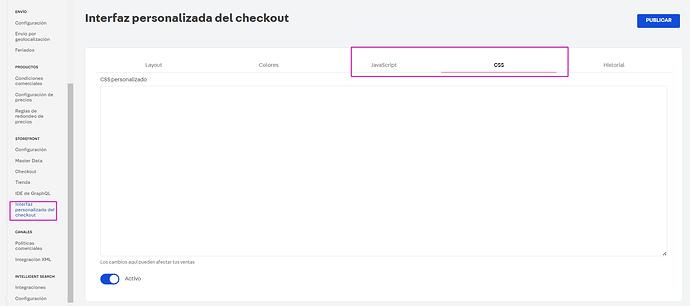
Admin app
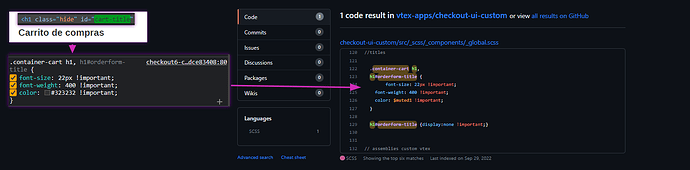
En el admin de la app checkout-ui-custom aparece una pestaña donde podemos insertar nuestro código de css y js. Estos se agregaran a los archivos “checkout6-custom.css” y “checkout6-custom.js”. El problema está en que además de el código que nosotros insertamos, se adhieren muchisimas lineas más. Investigando ví que es el mismo css y js que se encuentra en el repositorio de la app checkout-ui-custom.
Me gustaría saber como hago para deshabilitar estás que se incorporan a los mi código que están rompiendo el checkout.
Brindo como ejemplo una de los estilos que se agregan.