Hola buenos días hice una carpeta de config en mi custom app react y dentro los dos archivos “dev.json y prod.json” cual es la estructura de estos archivos para poder crear y leer variables desde la app?
Hola @dllamas
De acuerdo a tu pregunta, debes tener en cuenta lo siguiente:
Cuando estás construyendo una aplicación para VTEX deberías enfocarte en como será en producción por lo que lo ideal no es crear un archivo dev.json y un prod.json, sino capturar información propiamente del contexto para que al momento de cambiar de ambiente esta sea modificada. Sin embargo, puedes revisar una respuesta sobre creación de variables de entorno en el siguiente enlace.
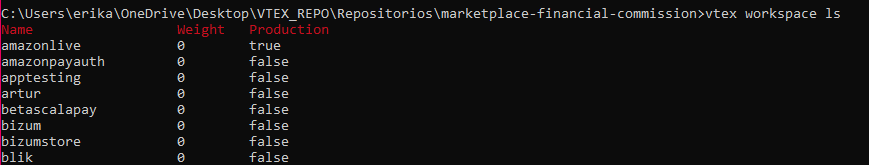
Para identificar si te encuentras en dev o production lo puedes obtener de la variable vtex.app.env lo cual te indica en que ambiente se está ejecutando la aplicación. Para ver si tu workspace es productivo en la termina ejecuta el comando vtex workspace ls
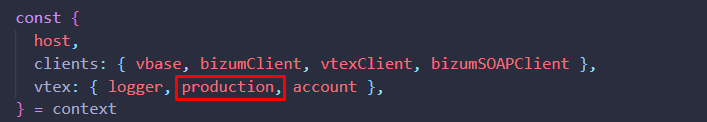
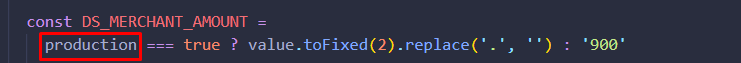
A nivel de código te mostraré un ejemplo tomado de: https://github.com/vtex-apps/integration-bizum
Aquí se está validando que si el ambiente es produccion se asignará un valor dinámico, de lo contrario será un valor fijo, el cual se requiere para el mabiente de pruebas. En este caso el front obtiene la información del backend por lo que no es necesario validar en el front el tipo de ambiente.
Espero que te sea de ayuda, si tienes nuevas dudas al respecto puedes escribirnos nuevamente!