Olá Pessoal,
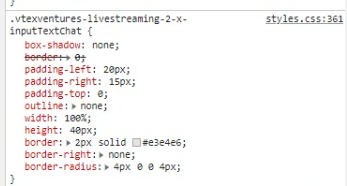
Estou com dificuldade de pegar uma classe de CSS para fazer a customização:

Já tentei dessa forma e não tive sucesso:
:global(.vtexventures-livestreaming-2-x-inputTextChat){
border-radius: 20px 0 !important;
}
Olá Pessoal,
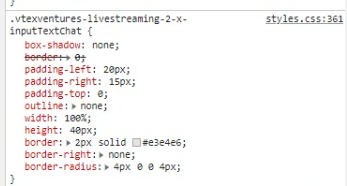
Estou com dificuldade de pegar uma classe de CSS para fazer a customização:

Já tentei dessa forma e não tive sucesso:
:global(.vtexventures-livestreaming-2-x-inputTextChat){
border-radius: 20px 0 !important;
}
Oi @pedroLandim, tudo bem? Você já deu uma lida nessa documentação?
Acho que ajudaria ler isso, levando em consideração os CSS Handles compartilhados na documentação do app de Live Shopping:
Outros pontos para me ajudar a te ajudar:
border-radius desse elemento?Ola @georgebrindeiro, tudo certo.
Estou tentando mudar apenas o border-radius(por enquanto), coloquei no arquivo vtex.store-components.css
Então, seguindo a documentação que eu apontei acima, você deveria colocar essas informações no arquivo vtexventures.livestreaming.css e usar preferencialmente um dos CSS handles indicados na documentação.
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.