Olá pessoal, espero que todos estejam bem!
Hoje em nossa loja possuímos um formulário desenvolvido no Storefront com VTEX IO, conectado com Master Data. Antes utilizávamos um “Assunto” padrão para todas as entradas, porém surgiu a necessidade de direcionarmos as solicitações para setores diferentes do E-commerce: Vendas e Pós-vendas.
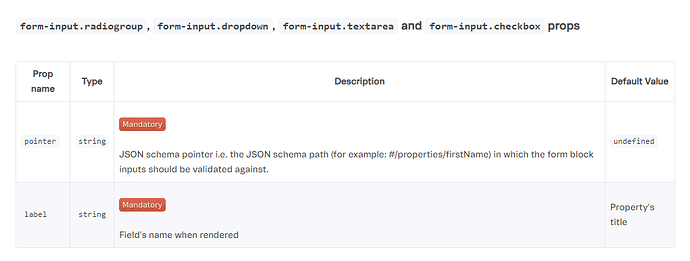
Faço alterações básicas nos CustomApps e StoreFront da nossa loja, que estão dentro do meu nível de conhecimento e que consigo encontrar soluções aqui na comunidade e na documentação da VTEX. Seguindo a documentação sobre formulários( Store Form<!-- --> by <!-- -->vtex ), vi que há a possibilidade de inserirmos um input de seleção, sendo eles: form-input.radiogroup, form-input.dropdown, form-input.textarea e form-input.checkbox.
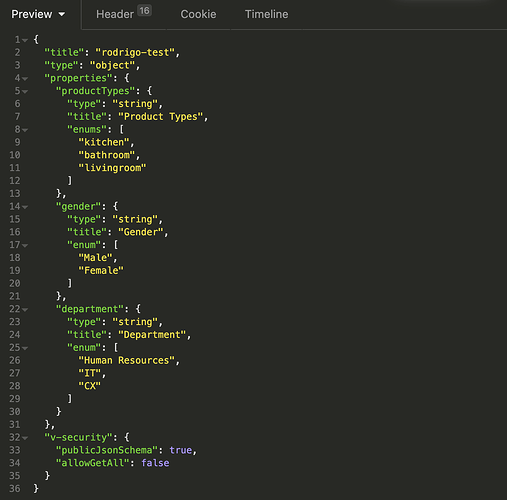
Eu consigo inserir e conectá-los com o MasterData, mas não encontrei nada sobre como posso adicionar as opções que desejo inserir para que o cliente escolha, no caso “Vendas” e “Pós-vendas”. Deixarei abaixo minha declaração atual desse componente:
“form-input.radiogroup#fc-assunto”: {
“props”: {
“pointer”: “#/properties/assunto”,
“label”: “Minha solicitação é sobre:”
}
},
Fico grato pela atenção dada a este tópico.