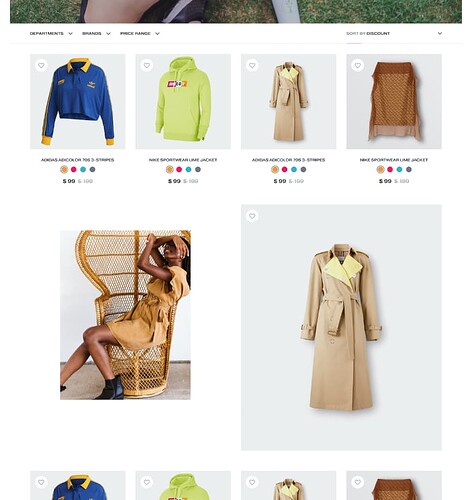
Buenos dias! Tengo un problema a la hora de implementar la prop “customSummaryInterval” dentro del componente “gallery” esto es para la vista de listados “store.search”, quiero lograr que cada 4 cards de productos se vea una con un estilo diferente como en el ejemplo que esta en la documentación(Search Result<!-- --> by <!-- -->vtex) , pero no me esta mostrando la card con otro estilo. Dejo imagen de ejemplo de la documentación
dejo mi código de como tengo configurado “gallery”
"gallery": {
"props": {
"layouts": [
{
"name": "grid",
"component": "GridSummary",
"itemsPerRow": {
"desktop": 4,
"tablet": 2,
"phone": 2
}
}
],
"CustomSummary": "product-summary.shelf#product-card-prueba",
"customSummaryInterval": 4,
"GridSummary": "product-summary.shelf#product-card"
}
},
este componente lo estoy llamado como bloque de “search-content”.
Saludos