Hi
I am having a service with the following structure inside service.json
{
"path": "/_v/private/pinterest/metadata/user",
"public": true,
"access": "authorized",
"policies": [
{
"effect": "allow",
"actions": [
"GET",
"PUT",
"POST"
],
"principals": [
"vrn:*:*:*:*:app/pinterestpartnerbr.pinterest@*"
]
}
]
}
if I make public as false, I am unable to access it from react side using axios. What is the correct way to access a private service. currently it is visible to everone. The documentation is not clear to me at the moment.
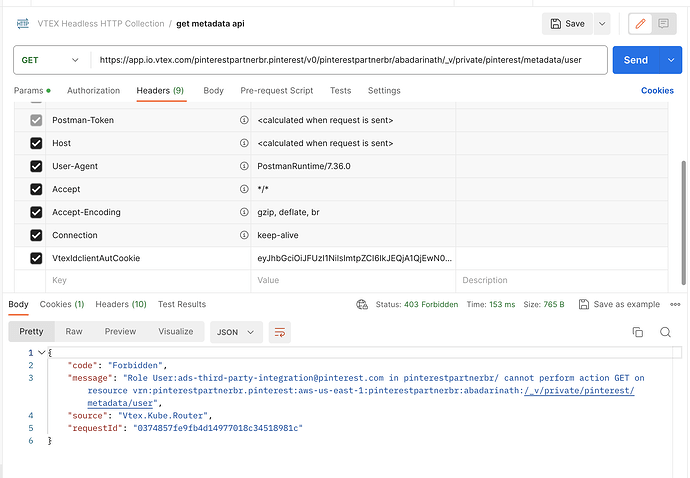
I tried making it private and then calling it from the app.io URL . See screenshot. But I get an error. The value I used for VtexIdclientAutCookie is the same as the cookie value from the browser.