O css da minha página não esta carregando e a unica coisa que fiz, foi identar o código CSS
Você poderia dar mais detalhes sobre o que está acontecendo, para tentarmos replicar? Por exemplo:
- Qual tecnologia você está usando?
- Qual a loja onde você está observando o erro?
- Qual o código CSS antes e depois?
- Em que página você está observando o erro?
Estou usando CMS
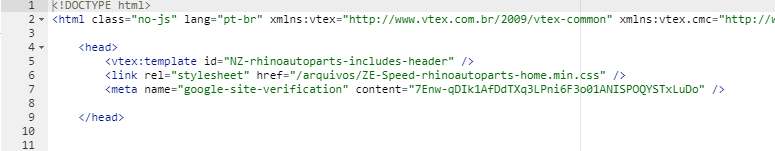
a loja é rhinoautoparts.com.br
O CSS simplesmente foi identado, não teve uma letra alterada.
E o site todo esta assim, todas as páginas
Você já desfez a indentação para ver se corrigia o problema? Isso é importante para a loja voltar logo ao estado normal, antes da gente investigar o motivo disso acontecer.
Abrindo o Chrome DevTools aparece aqui pra mim que o CSS está sim sendo carregado, mas não está sendo aplicado nos elementos da página como anteriormente. O arquivo carregado é o ZE-Speed-rhinoautoparts.v2.min.css?v=06112020.
Se puder, indica exatamente onde está o arquivo modificado no CMS legado.
Já desfiz a identação.
Porém, demora muuuitooo, ta demorando mais de 3 dias pra alterar alo no css.
Esse é o css: https://rhinoautoparts.vteximg.com.br/arquivos/ZE-Speed-rhinoautoparts.v2.min.css?v=06112020
@Lucas23 o cache para CSS é considerável. Subir o mesmo arquivo com outro nome, ou fazer uma modificação trivial no HTML da página (como adicionar um comentário) pode ajudar a acelerar a mudança.
Acredito que sim. A demora para refletir a mudança no CSS é cache na CDN, que tem a ver com a URI do arquivo.
Parece que deu certo, né? Aqui carregou certinho.
Obrigado, cara! Você é o melhor!!!
Deu certo
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.