Amigos bom dia. estou tendo um problema em customizar uma class que apareceu em alguns produtos indisponíveis
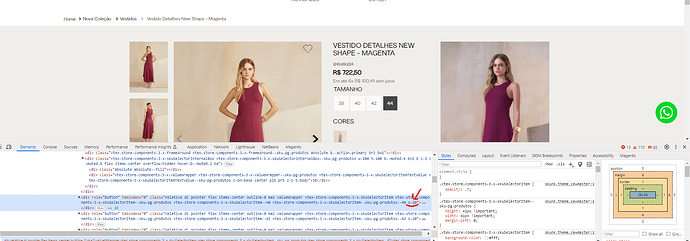
em algumas ocasiões em que eu não consegui identificar, alguns produtos sem estoque estão aparecendo com uma class no final conforme a print abaixo .o-20
a minha intenção é sempre customizar essa class sempre quando ela aparecer no sku indisponivel
eu ja tentei diversas formas, porem sem sucesso, estou realizando a customização no arquivo css vtex.store-components.css poderiam me dar uma orientação como proceder. Seguem os testes que realizei.
.o-20{}
.skuSelectorInternalBox.o-20{}
.skuSelectorInternalBox .o-20{}
.skuSelectorItem.skuSelectorItem–sku-pg-produtos.o-20{}
.skuSelectorItem.skuSelectorItem–sku-pg-produtos .o-20{}
:global(.vtex-store-components-3-x-skuSelectorItem).o-20{}
:global(.vtex-store-components-3-x-skuSelectorItem) .o-20{}
:global(.vtex-store-components-3-x-skuSelectorItem–sku-pg-produtos).o-20{}
.o-20
Olá @fernandowebdesigner, tudo bem ? Espero que sim
Bom, vamos lá.
Dentro do vtex.store-components você pode puxar a propria classe de itens indisponíveis.
Então você pode fazer:
:global(.vtex-store-components-3-x-unavailable) :global(.vtex-store-components-3-x-skuSelectorInternalBox){
}
Dessa forma você só irá personalizar os SKU SELECTOR que estão indisponíveis 
Espero ter te ajudado, um grande abraço.
opa @ImediataDesign1 , muito obrigado por responder.
Voce esta correto sobre isso, porem a class que eu preciso estar estilizando seria o-20 porem não obtive sucesso.
ja tentei diversas formas no arquivo componentes, porem sem sucesso. segue abaixo das minhas tentativas
.o-20{}
.skuSelectorInternalBox.o-20{}
.skuSelectorInternalBox .o-20{}
.skuSelectorItem.skuSelectorItem–sku-pg-produtos.o-20{}
.skuSelectorItem.skuSelectorItem–sku-pg-produtos .o-20{}
:global(.vtex-store-components-3-x-skuSelectorItem).o-20{}
:global(.vtex-store-components-3-x-skuSelectorItem) .o-20{}
:global(.vtex-store-components-3-x-skuSelectorItem–sku-pg-produtos).o-20{}
Boa tarde Fernando, tudo bem?
Quando joga o css no inspetor, o css aplica? Caso sim, ia sugerir pra dar uma olhada se não tem algum !important sobrescrevendo nos css do site a estilização que você está tentando fazer…
Se mesmo no inspetor não replicar, consegue mandar a URL da página (está em produção?)