Instalei o APP da SizeBay e precisava customizar o CSS. Para customizar o css como devo fazer nos arquivos?
@gabrieltelesc tudo bem?
Para customizar o CSS de um app instalado na VTEX, como o SizeBay, você pode seguir estas etapas:
1. Override do CSS via Custom Styles:
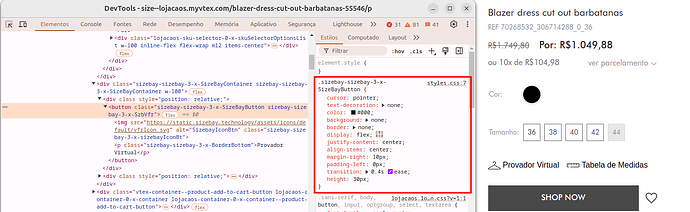
- Localize o CSS Personalizado: Identifique as classes específicas que deseja customizar (como você fez no seu print, onde a classe
.sizebay-sizebay-3-x-SizeBayButtonestá sendo destacada). - Adicione CSS Personalizado: No Admin da VTEX, vá até o File Manager (CMS) ou use a ferramenta de desenvolvimento de front-end (como a VTEX IO) e insira suas regras de CSS personalizadas no arquivo de CSS da página que você está mexendo, no exemplo, a Página de Produto.
2. Uso do VTEX IO:
- Se você estiver usando VTEX IO para customizações, pode criar ou modificar um arquivo de CSS (ou SCSS) no repositório do seu tema.
- No arquivo de CSS, você pode sobrescrever os estilos do SizeBay usando seletores de maior especificidade ou usando a tag
!importantse necessário.
Você pode consultar a documentação do APP também em VTEX IO: App VTEX IO Sizebay
3. Adicionando CSS na Store Front (CMS):
- No CMS da VTEX, acesse a CMS >> template ou arquivos de CSS e insira o CSS no código da página ou nas configurações globais de estilo. Isso é útil se você não estiver usando VTEX IO.
.sizebay-sizebay-3-x-SizeBayButton {
background-color: #ffffff; /* exemplo de customização */
border-radius: 5px; /* exemplo de customização */
}
4. Validações:
- Após fazer as alterações, sempre teste em um ambiente de staging (se disponível) ou verifique diretamente no site de produção para garantir que as alterações de CSS foram aplicadas corretamente e que não interferem em outros elementos.
5. Evite Conflitos:
- Se o app for atualizado no futuro, suas alterações podem ser sobrescritas. Verifique regularmente e considere armazenar suas customizações em um local separado para fácil reaplicação.
Essas etapas permitem que você controle a aparência dos elementos do app da SizeBay em sua loja VTEX, garantindo uma integração mais suave e customizada com o design geral do site.
Espero que estes steps te ajudem a encontrar a solução e tirar a dúvida.
Docs adicionais: Understanding Responsivity | Sizebay
Abs,
Estevão.
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.