Onde atualizo/verifico as informações ou acrescento/removo opções “og:”?
Já vi as possibilidades aqui: List of controls for templates
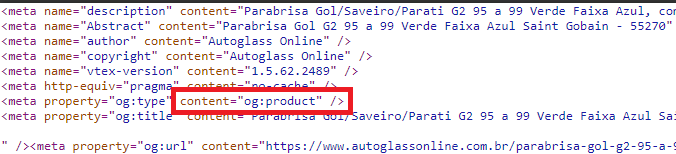
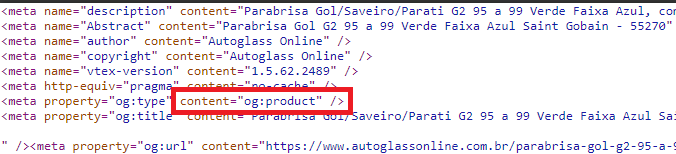
Agora preciso saber onde posso alterá-las, porque percebi que nossa meta tag type está incorreta: no content está repetindo o “og:”.
Pensei se por acaso criasse um shelve template sobrescreveria o original, sou iniciante em VTEX.
1 Like
Oi @edantasn você poderia compartilhar conosco o que você está vendo renderizar e o que esperava? Só pra ficar mais claro o que precisa ser corrigido.
Provavelmente você vai ter que olhar onde vocês estão inserindo o controle <vtex.cmc:productRichSnippets /> (documentação de referência)
Então, @georgebrindeiro, o arquivo onde está localizado o controle eu já encontrei, o problema é: como posso adicionar outras opções de “og:”? Por exemplo, está renderizando a opção property="og:image", daí se eu quiser adicionar mais uma pro alt: property="og:image:alt".
Outra coisa que estou querendo alterar é a opção description, atualmente tá renderizando um texto muito grande, se eu soubesse de onde está trazendo, eu poderia alterar a variável pra uma descriptionShort ou algo do tipo.
Aqui na imagem tem um erro na propperty type que eu gostaria de corrigir, de “og:product” no content para apenas “product”, forma correta:

@edantasn suponho que todas essas informações são puxadas diretamente do catálogo da loja.
Você teria um produto exemplo pra compartilhar? Assim consigo te indicar exatamente de onde vem todas as informações.
Existe uma forma de eu editar o arquivo do controle productRichSnippets?
Não, eles são fixos, mas você pode criar um controle customizado do jeito que você quiser, até onde sei.
Quanto ao produto exemplo que você compartilhou, a página de produto é essa, certo?
As informações do Open Graph são puxadas do Catálogo, olhando Produto e SKU:
https://autoglass.myvtex.com/admin/Site/ProdutoForm.aspx?id=1
https://autoglass.myvtex.com/admin/Site/SkuForm.aspx?IdSku=1
O ideal realmente seria alterar ali ou então na origem das informações (ex: ERP, se o catálogo puxa essas infos de lá). Caso contrário, você vai ter que manter um controle customizado e cadastros duplicados.
Entendi, @georgebrindeiro, obrigado pelo retorno.
Sobre esse erro de o valor (content), que deveria ser “product” apenas, estar como “og:product”, tem algum local que possamos manipular dentro da VTEX ou somente sobrescrevendo?

Em outros portais que usam VTEX verifiquei que está correto.
Vindo da VTEX será necessariamente og:product, é assim que a Meta específica para integração com Facebook:
Oficialmente não há um og:type específico para produtos na especificação OpenGraph:
Você tem algum caso de uso específico que não está funcionando por esperar og:type=product?
Não tenho, o problema levantando era o de que os textos internos da página do produto não estavam sendo indexados ao Google.
Adicionei agora no body conforme documentação, irei acompanhar:
Obrigado, @georgebrindeiro.
1 Like
The ideal would really be to change there or at the origin of the information (eg ERP, if the catalog pulls this information from there). Otherwise, you will have to maintain custom control and duplicate entries.Monthly Magazine for Hotel