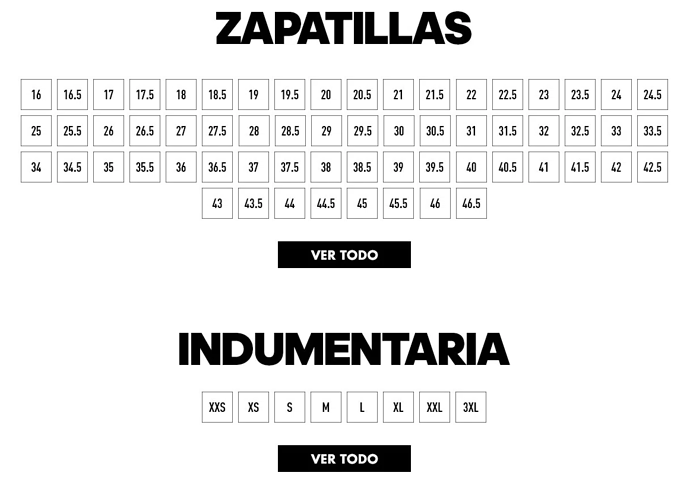
Estoy intentando crear una página dentro de mi tienda donde se visualicen solo los talles en stock de una colección, al clickear en un vínculo debería llevarte a una página de búsqueda con el filtro aplicado sobre esa colección. ¿Como puedo ver los talles de cada producto? Pensaba recorrer cada producto y en base a los talles ir creando los vínculos pero no sé acceder por javascript a los productos. Alguien podrá darme una sugerencia? Adjunto una captura de lo que les estoy mencionando ¡Gracias!
Hola Nicolas!
No estoy segura de haber entendido lo que necesitas hacer pero si tu objetivo es traer los productos sin usar los componentes nativos de vtex vas a tener que hacerlo a través de graphQl:
No sé si viste este learning path para crear custom components con React pero te lo dejo por las dudas:
Hola Nicolas, según entiendo necesitas crear como un tipo de filtro para un resultado de búsqueda(Colección), sabemos que este requerimiento tan especifico, no es nativo, puedes acceder a la información del resultado de búsqueda con el siguiente hook
import { useSearchPage } from ‘vtex.search-page-context/SearchPageContext’
recuerda poner “vtex.search-page-context”: “0.x” en las dependencias de tu manifest
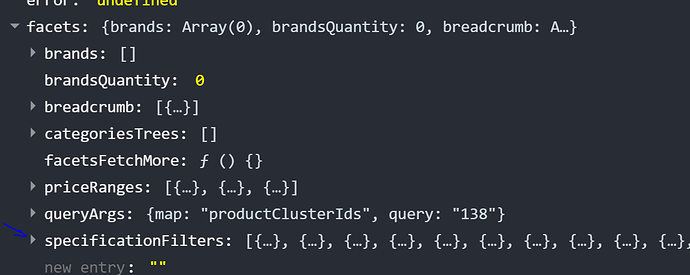
este hook te traerá la información de los productos, adicional llegará una key de facets, donde se generará una catidad de filtros, pueda que la info que necesites esté ahi, o si no podrás sacarlo directamente de los productos.
Te dejo un template para que puedas crear un componente custom con React + Typescript
Ojo!, para que este hook funcione se debe llamar dentro de un contexto de search
"store.search" de lo contrario generaría error el hook
Paz