Fala pessoal, tudo bem?
Estamos desenvolvendo um e-commerce usando o Store Theme (VTEX IO) e estamos criando alguns campos de formulários de fale conosco.
Criamos algumas integrações com o MasterData e estamos evitando ao máximo sair da estrutura de Blocks, pois temos operadores de Ecomm que podem editar esses itens via Site Editor ou propriamente pelo DS/MD.
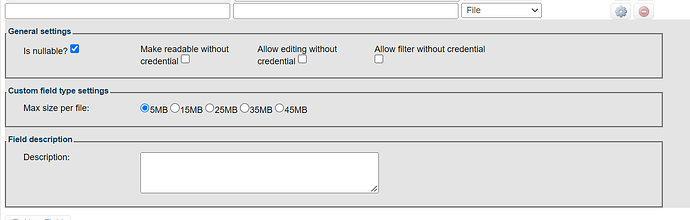
Criamos 3 formulários, porém um deles exige a exibição de um campo para subir um arquivo de PDF. Fizemos da mesma forma dos outros formulários no MasterData, criando um campo adicional do tipo File, fazendo as devidas integrações nas APIs de schema (/api/dataentities/{{entity}}/schemas e /api/dataentities/{{entity}}/schemas/{{eName}}), porém, esse campo do tipo File não aparece no GET do json schema e também não consigo exibir o campo nos blocks utilizando o form-input.upload.
Existe alguma estratégia diferente para esse tipo de arquivo, que não fuja muito da condição dos blocks? Ou será necessário realmente enviar via API? É possível criar só o input de arquivo como um componente react e injetá-lo dentro dos blocks do form wrapper?
Obrigado de antemão.