Boa tarde pessoal, então eu gostaria de ver se alguém sabe esse comportamento no filter-navigator.v3
Atualmente ele está configurado assim:
"filter-navigator.v3": {
"blocks": ["sidebar-close-button"],
"props": {
"initiallyCollapsed": true,
"openFiltersMode": "one",
"closeOnOutsideClick": true,
"showClearAllFiltersOnDesktop": true,
"blockClass": "search-result"
}
},
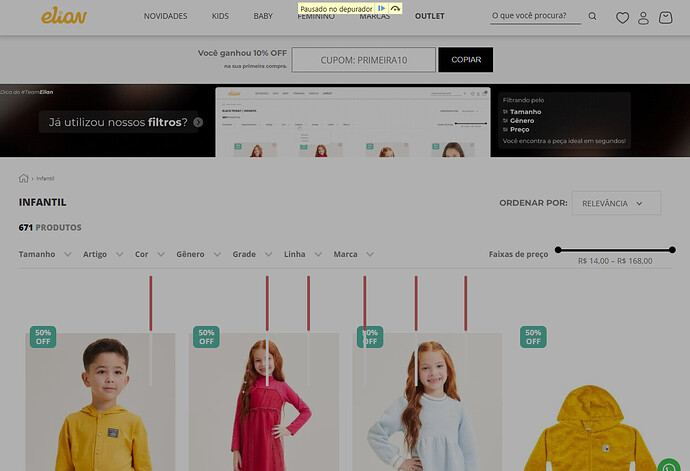
Atualmente na loja, a barra de scroll das opções do filtro aparece antes da página carregar completamente, sendo que o ideal é não aparecer nada, somente quando o usuário clica no filtro.
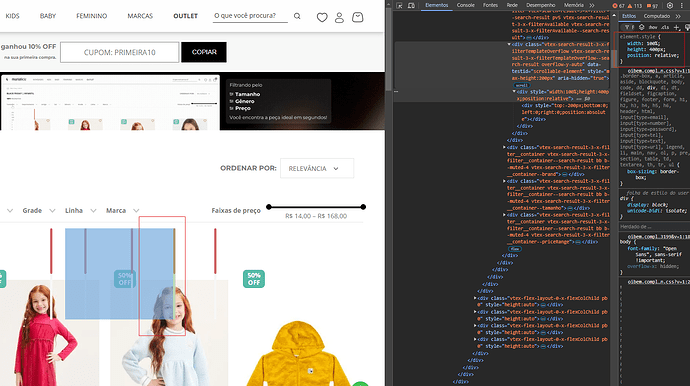
Eu reparei quando eu estava usando o debugger que ao carregar a página essa div fica inicialmente com a altura de 400px e depois vai para 0 quando a página termina de carregar.
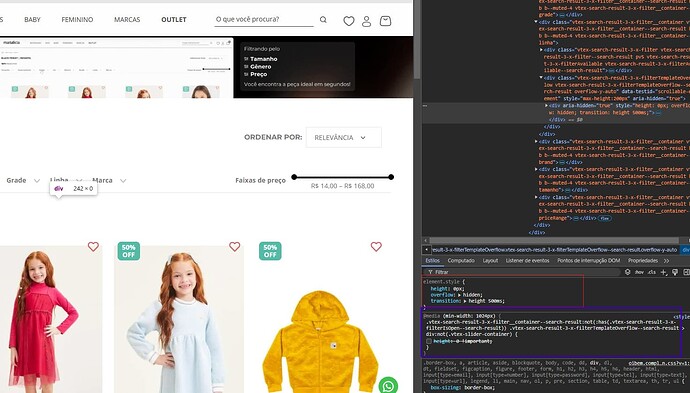
Com a página carregada:
Tentei também na parte destacada em azul, sobrescrever isso com css usando o arquivo vtex.my-account.css, mas na ws de deploy o arquivo css só carrega depois, causando o mesmo problema.
Por isso venho aqui para ver se alguém tenha alguma pista do que possa ser feito, eu já estou sem pistas do que pode ser.
Agradeço desde já,
Cristiano.