Olá Vtex Community
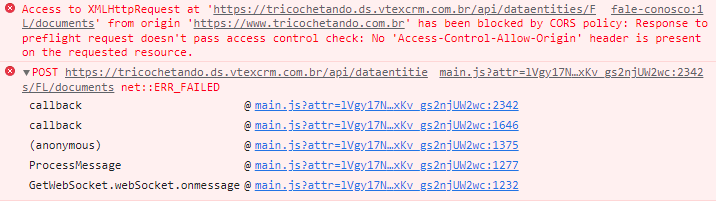
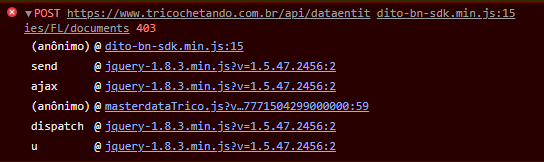
Estou tentando fazer um formulário na minha segunda loja, porém ao clicar no botão enviar ele retornar o seguinte erro.
Caso alguém puder me indicar o que fazer, ficarei grato.
Segue parte do .js para melhor compreendimento
$(".form-contato").submit(function(e) {
e.preventDefault(), $(".form-contato").find("span.sucess").remove();
var $form = $(".form-contato"),
validacao = $form.valid();
if (validacao) {
var header = {
Accept: "application/json",
"Content-Type": "application/json"
},
sendData = JSON.stringify({
name: $("#fieldNome").val(),
email: $("#fieldEmail").val(),
tel: $("#fieldPhone").val(),
order: $("#fieldPedido").val(),
message: $("#fieldMensagem").val(),
solicitationType: $("#fieldAssunto").val()
});
$.ajax({
url: "/api/dataentities/FL/documents",
type: "POST",
dataType: "json",
crossDomain: !0,
headers: header,
data: sendData,
beforeSend: function() {
$(".form-contato").find(".loader-submit").fadeIn()
},
success: function() {
$(".form-contato").find(".loader-submit").hide(), $(".form-contato").each(function() {
this.reset()
}), $(".form-contato").find(".loader-submit").after('<span class="sucess">Sua Mensagem foi enviada com sucesso!</span>')
}
})
} else console.log("Preencha os campos corretamente!")
})
});