jp-prud
February 15, 2022, 12:39pm
1
Olá!!
Estou desenvolvendo uma nova loja, porém estou enfrentando alguns problemas relacionados ao “Header”, dentre eles a utilização do bloco “Header.full”.
Como posso estar utilizando este bloco? Pois, gostaria que ele ficasse de outra forma quando desse o “scroll” na página.
Está outra forma seria sem o campo de busca, como segue o exemplo:
Header Completo:
Header ao dar o “scroll” na página sem o campo de busca
Olá JP,
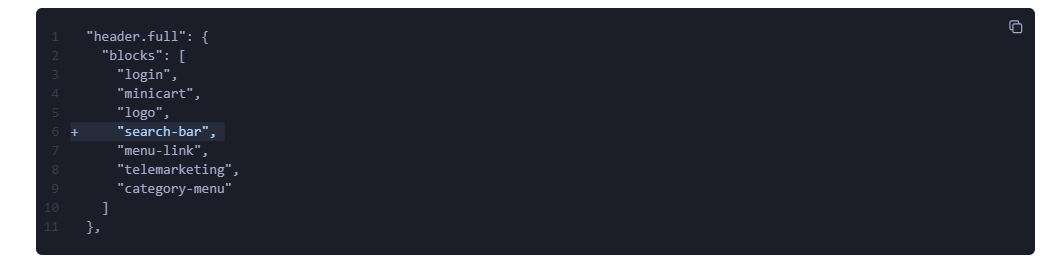
Se você deseja remover a barra de busca do header, a melhor forma de fazer isso seria apenas remover este bloco do elemento Header.full, conforme nossa documentação de Header
Porém, se você deseja manipular a visiblidade da mesma, a recomendação seria utilizar o handle CSS searchBarContainer.
Olá jp-prudt, você tem a opção de utilizar do Sticky-Layout se precisar de algo mais especifico quando se trata de elementos no scroll.
Algo nessa forma dentro do header:
“sticky-layout#header”: {
Caso precise da doc: