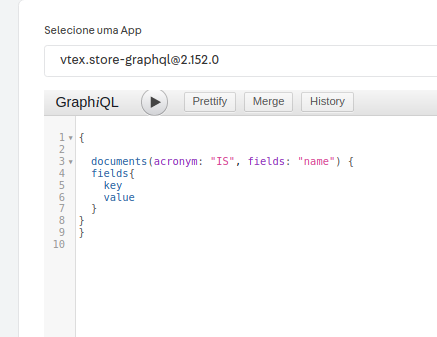
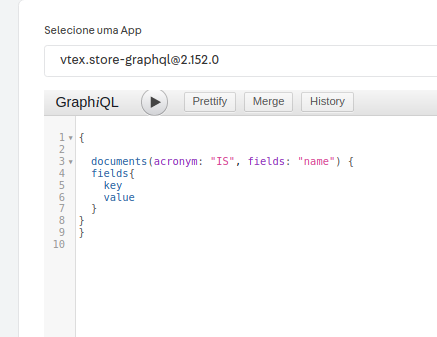
When I enter into Graphql-Ide to access the query of documents, how to show the print, I can obtain the correct call and the result.

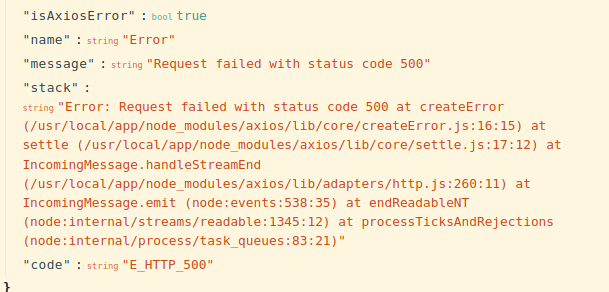
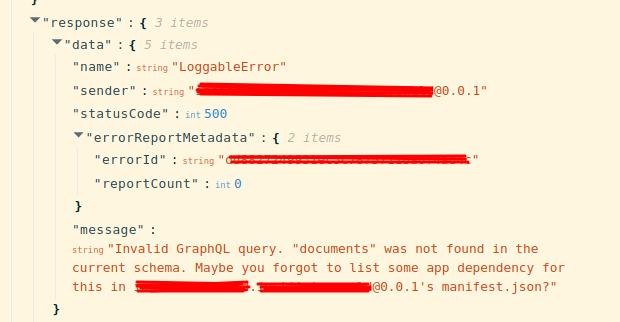
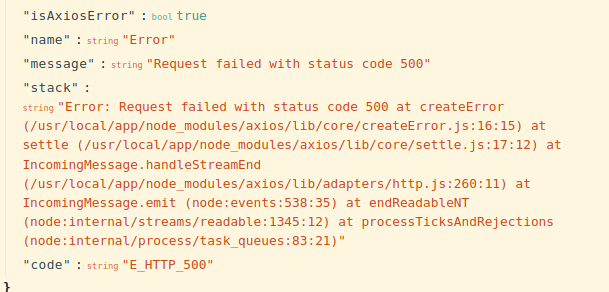
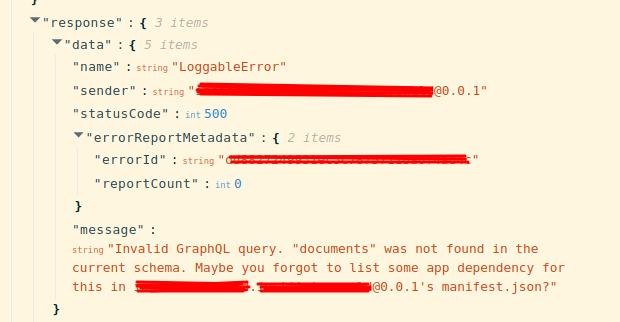
But when I try to use this in React, I’m getting an error.


Do I need to install something to use this specific query?
There is no documentation about this.
1 Like
Hi @Marinho,
How are you?
You need to fill all the required fields to access the data,
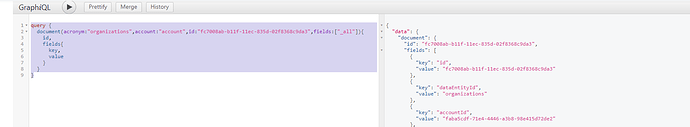
query {
document(acronym:"organizations",account:"account",id:"fc7008ab-b11f-11ec-835d-02f8368c9da3",fields:["_all"]){
id,
fields{
key,
value
}
}
}
like this.
Regards,
Tanishq
1 Like
Hello, Tanish, how are you?
you are accessing the query document, I’m accessing another query named documents.
Accessing it (query documents) in the Ide is working fine, the problem is when trying to access this at react component, shows the errors of the print.
Can you show me the error?.
You should try creating a middleware for the document then the schema of that said dataEntity and translate it to the graphiQl Ide.
If you are using MasterData V2 for the dataEntity you’ll have to create a schema for it.
i also have same question would be please provide me solution
This is simple to solve, you just need to add store-graphql as a dependency in your manifest.jsoq
"dependencies": {
"vtex.store-graphql": "2.x",
}