Is there any difference when the component composition is blocks or children? for example
this is how you would do it if the composition is children, right? and how is it done when is blocks?
I’m asking because I’m trying to do it but it’s not working
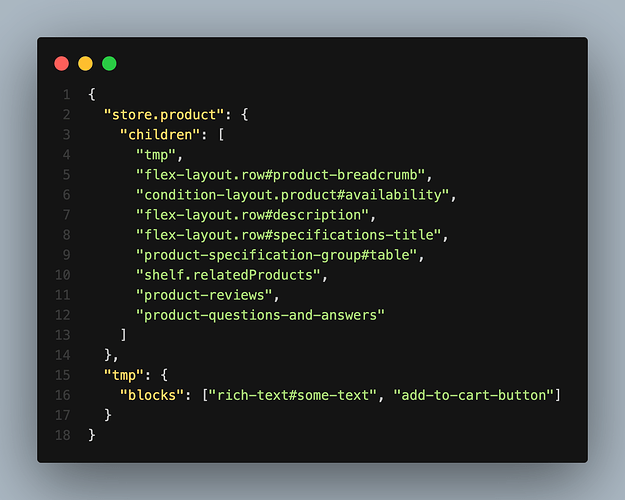
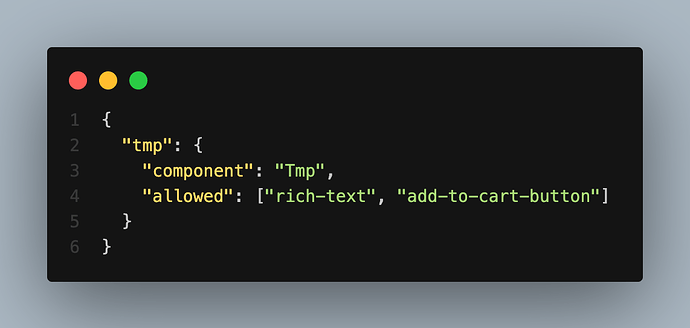
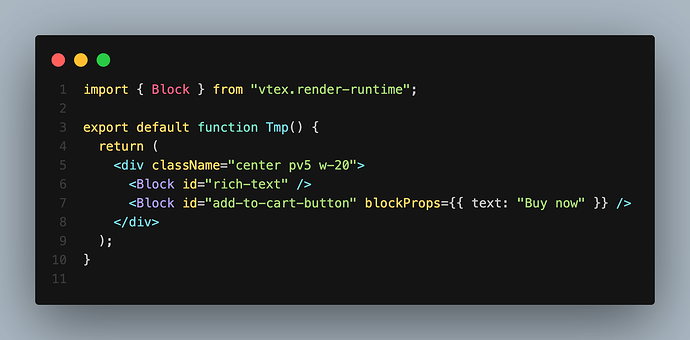
Here’s an example with blocks:
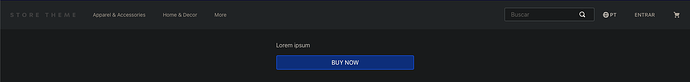
Result:
Blocks are usually more limited; you can’t have multiple of the same type in a component for example. You could use Slots, which works the same way but with props instead: Slots
Hi, thanks for helping me, I don’t know why, but the screenshots didn’t show. but My question is, how do I put a component inside of a component that has block’s composition? For example,
<FlexLayout>
<RichText text="foo" />
</FlexLayout>
This works because flexlayout’s composition is children, however, searchbar has blocks composition, so This doesn’t work
<Searchbar>
<Autocomplete />
</Searchbar>
So how am I suppossed to add the autocomplete component inside the searchbar?
Hey, sorry about the delay…
Here’s the code that was in the screenshots: VTEX IO Custom Component example with Blocks - https://community.vtex.com/t/how-to-call-insert-components-inside-components-that-composition-are-blocks/37857/1 · GitHub
I guess I misunderstood the problem, but after some testing, the only way I got it to work was by calling autocomplete through the Block component. I tried importing Autocomplete from vtex.search but nothing happened, and there’s not a lot of documentation about it either.
Unless you need really need the customization, it’s simpler to do it through the jsonc files though.
Code:
// home.jsonc
"block-comp": {
"blocks": ["autocomplete-result-list.v2"]
}
// interfaces.json
"block-comp": {
"component": "BlockComp",
"allowed": ["autocomplete-result-list"]
}
// Component
import React from 'react'
import { SearchBar } from 'vtex.store-components'
import { Block } from 'vtex.render-runtime'
export default function BlockComp() {
return (
<SearchBar containerMode="container">
<Block id="autocomplete-result-list.v2" />
</SearchBar>
)
}