Boa tarde pessoal,
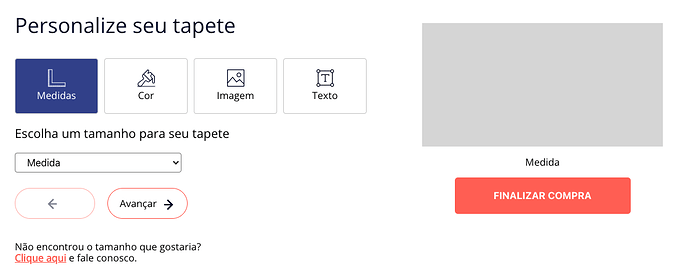
Estou precisando de ajuda ao adicionar um pedido ao carrinho, estamos desenvolvendo um app para personalização de um produto, nessa personalização o cliente escolhe um tamanho (sku unico), e personaliza com a cor, tamanho de fonte, imagens etc…, a minha dúvida é, como posso incluir essas informações extras no pedido.
O código que usamos para adicionar o produto :
const data = {
id: id,
quantity: 1,
seller: "1",
};
addItem([data]);
Oi @fchien boa noite.
Quando falamos de customização do produto eu sempre penso num tipo de customização que vem sempre sendo utilizado que você pode mandar isso pro pedido tranquilamente através do orderForm.
Para isso, eu ia sugerir usar o anexo que você pode encontrar mais informações aqui.
Neste caso, usando o Product Customizer, seria possível fazer esse envio dos dados customizados também, que tem por base o Product Summary list.
Veja se algumas destas documentações possam te ajudar a passar as informações via OrdeForm.
Pense sempre no contexto de produto/sku e como você pode usar isso customizando o orderForm para receber os novos dados do seu App.
Deixe-me saber se estas informações te ajudaram de alguma forma.
Abs,
Estevão.
Boa tarde @estevao_santos,
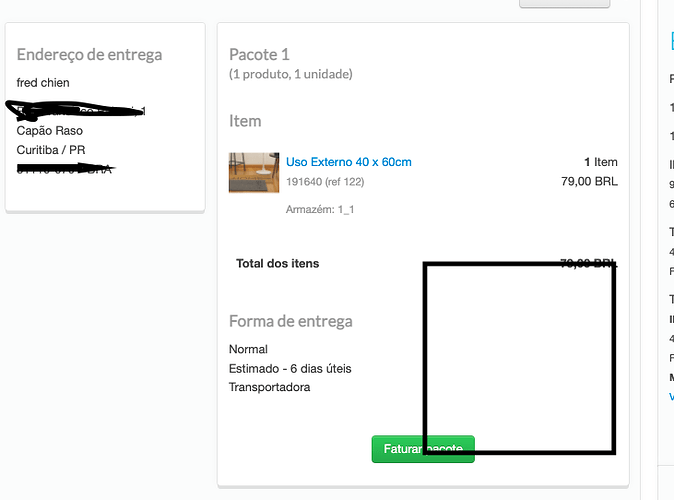
Dei uma lida nessas dicas passadas, mas acredito que ainda não seria isso, no caso o botão que temos seria um trigger para adicionar o produto ao carrinho, e nesse adicionar, gostaria de incluir um campo de texto com algumas informações, e essas informações serem lidas no faturamento, conforme anexo.
Fala @fchien
Entendi.
A outra forma de você usar isso no checkout é através do custom data. Você pode ver mais informações aqui neste link.
Aqui também tem outro link com informações complementares.
E outro tutorial aqui também.
Veja se te ajuda.
Abs.
Bom dia @estevao_santos.
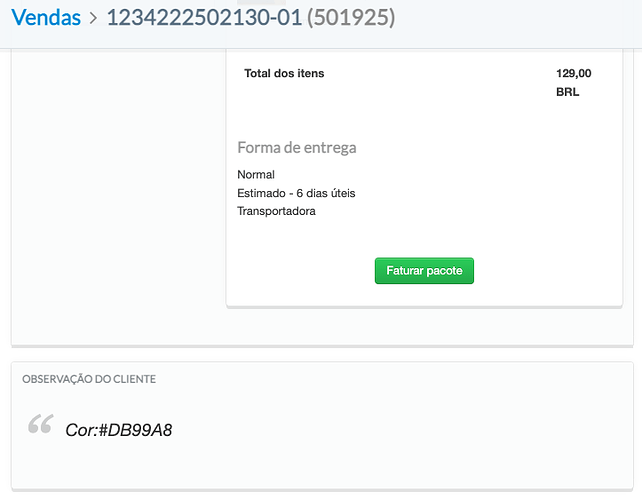
Muito obrigado pela ajuda, fiz de uma outra forma, por algum motivo, ele não está passando as informações como um attachment no addItems, acabei optando por incluir os dados via localStorage, e no checkout, eu inclui via js no campo de comentários.
Acredito que não é a maneira mais correta, mas por enquanto ele está funcional.
Abs.
1 Like