Olá Bom dia,
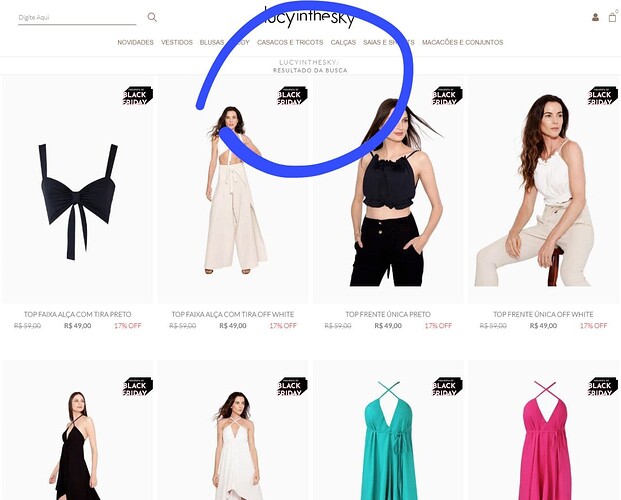
alguém saberia me dizer onde ativo esta opção de promoção nas imagens
segue imagem abaixo.
Obrigado.
Bom dia @Janilton
Nesse caso você vai precisar criar uma coleção com o nome específico da promoção, e ativar na coleção ativar o highlights, e para aparecer com a imagem certinha, você adicionar a imagem pelo css
Tem um tutorial da vtex que pode ajudar
https://help.vtex.com/pt/tutorial/controle-de-destaque-de-colecao--1tGdb2ndjqy6yWsk2YwKMu
Qualquer dúvida estou a dispozição.
Atenciosamente,
Italo Leme
Co-Founding Partner | Branchstack
Olá Italo, bom dia,
muito obrigado, só uma outra dúvida, qual arquivo css posso jogar a imagem, ?
tem algum exemplo aí
Obrigado
Olá @Janilton, tudo bem?
Além da documentação sugerida pelo Ítalo, tem essa outra documentação para projetos na arquitetura VTEX IO com um passo a passo para incluir um badge sobre a foto dos produtos.
Abraços!
Opa @andremiani , muito obrigado, ainda estamos no CMS, rssss
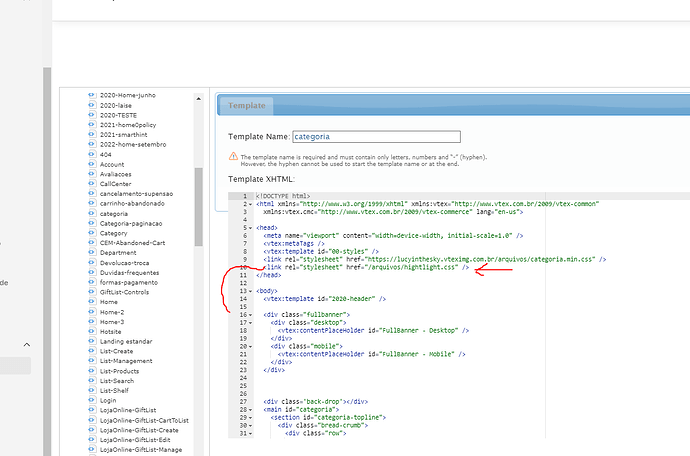
eu inseri este link no template categorias é isso mesmo
dentro desse css tem o link do arquivo png
![]()
mais ainda não apareceu.
Olá @Janilton, como o Ítalo, já tinha comentado, só falta o CSS.
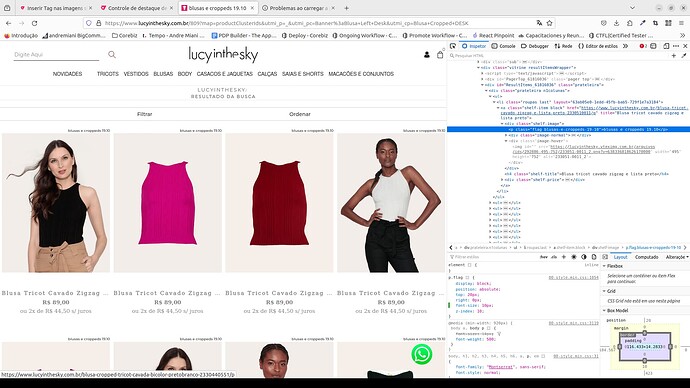
Veja que no código fonte do teu site já foi criada a tag p.fla igual explica na documentação do controle de destaques.
<p class="flag {nomeDaColecao}">{nomeDaColecao}</p>
Agora, só falta ajustar o nome da coleção com o nome do estilo.
Veja que na tag p da tua flag está sendo carregado a coleção com o nome blusas-e-croppeds-19-10 e este nome deveria ser black-friday para que o estilo abaixo passe a funcionar. Mas veja que o ideal seria usar um selector ::after para substituir o conteúdo do font-size zero.
.flag.black-friday::after {
display: inline-block;
margin: 0;
width: 170px;
height: 35px;
color: transparent;
background: url(/arquivos/flag-blackfriday.png) no-repeat center center;
}
Abraços ![]()
Maravilha! @andremiani
consegui entender certinho, me diz uma coisa para fazer isso para várias coleções ?
eu consigo criar esse script co o nome de cada coleção ?
daria certo ?
Obrigado.
@Janilton o processo é o mesmo.
Para cada coleção com o “highlight”, você precisa definir um estilo com o nome da coleção seguindo o padrão:
.flag.{{nome-da-colecao}}::after { display: block; }
Como existe um .flag {display:none} configurado por padrão, se faz necessário explicitar um display block para os elementos .flag que deseja que fique visível no front, não importa quantos sejam.
Oi @andremiani
eu alterei o código, mais ainda não aparece será qeu fiz errado, segue abaixo
section .prateleira .slides>ul>li .tovar_item:hover .tovar_item_btns,
section .prateleira>ul>li .tovar_item:hover .tovar_item_btns {
bottom: 35px;
}
.tovar_item_btns li a {
background-color: rgba(255,255,255,0.7);
}
.tovar_item_btns li a:hover {
background-color: #333333;
}
.hightlight {
position: relative;
top: 361px;
display: inline-block;
width: 100%;
background: rgba(255,255,255,0.7);
}
.hightlight .flag {
display: none;
}
.hightlight .flag.blusas-e-croppeds-19-10 {
display: inline-block;
margin: 0;
width: 170px;
height: 35px;
color: transparent;
background: url(/arquivos/flag-blackfriday.png) no-repeat center center;
}
Como o .flag é font-size zero, você precisa declarar o seletor ::after para as flags que deseja mostrar…
de:
para:
.flag.blusas-e-croppeds-19-10::after {
Agora fiz, isso, rsss
mais ainda não mudou, será o cache ?
section .prateleira .slides>ul>li .tovar_item:hover .tovar_item_btns,
section .prateleira>ul>li .tovar_item:hover .tovar_item_btns {
bottom: 35px;
}
.tovar_item_btns li a {
background-color: rgba(255,255,255,0.7);
}
.tovar_item_btns li a:hover {
background-color: #333333;
}
.hightlight {
position: relative;
top: 361px;
display: inline-block;
width: 100%;
background: rgba(255,255,255,0.7);
}
.hightlight .flag {
display: none;
}
.hightlight .flag.blusas-e-croppeds-19-10::after {
display: inline-block;
margin: 0;
width: 170px;
height: 35px;
color: transparent;
background: url(/arquivos/flag-blackfriday.png) no-repeat center center;
}
@Janilton provavelmente normalmente para bularmos o cache do /arquivos, nos versionamos o css, por exemplo colocando ?v=2023111700 no final do arquivo
@Janilton, esse .hightlight está sobrando.
muda de:
.hightlight .flag.blusas-e-croppeds-19-10::after {
para
.flag.blusas-e-croppeds-19-10::after {
Oi @Janilton, funcionou?
Boa tarde @andremiani
Rapaz, não funcionou não.
consegue me ajudar ?
Obrigado.
@Janilton me da uma toque no whatsapp +11(55)975733523 e conectamos e vemos juntos ![]()
Bom dia @italo.branchstack agradeço, vou te chamar sim, eu vou fazer sim, tenho um outro topico aqui um pouco mais urgente é sobre ordenação de preços, será que vc consegue me ajudar, deve estar faltando só algum detalhe que estou parado nele.
Obrigado.
Dale!