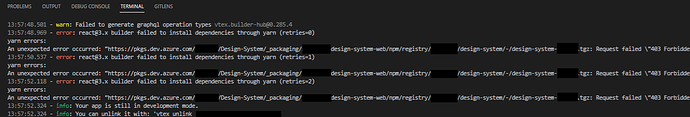
My Design System project is inside the azure packages and i want to put into my react project, but when i try to do that in project i get a 403 forbidden message.
Has some method that i can install a external private package into React project?
I has a .npmrc file to configure some keys to access this package. I tested in a common react project and worked fine.
Thx 
Hey @guimurgel, welcome to VTEX Community!
I’ve searched for internal references and took a look at the code, and it seems like it is not possible to use a private registry, at least as the main registry.
One possible attempt, that I’m not very confident that will work, is to create a .yarnrc.yml file at the root of react folder, and add a npm scope for your public registry.
Could you try doing that and let us know the results?
Hi man 
I`ll try that, and share the result.
Thx for the help!
![]()