Buenos días comunidad, espero se encuentren bien.
Escribo para realizarles la siguiente consulta, estoy intentando levantar una pixel app, he seguido los pasos del tutorial de acuerdo a este apartado de la documentacion:
Y tambien de este: Linking an app
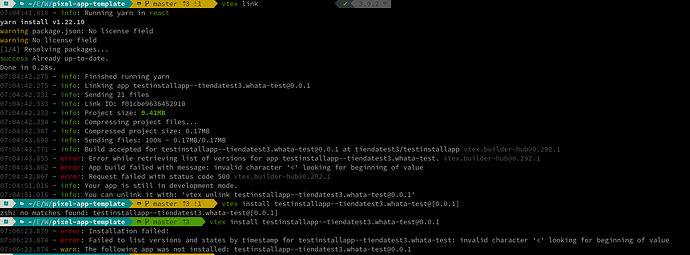
El hecho es que estoy en el punto donde deseo instalar y/o vincular mi pixel app al espacio de trabajo, haciendo uso de los comandos “vtex install {appVendor}.{appName}” o “vtex link”, sin embargo al correr cualquiera de los comandos, en principio el proceso fluye de formar correcta, pero cae en un error relacionado a la lectura de las versiones de la app, algo que no he podido identificar ya que el documento “manifest.json” responde en gran medida a la estructura presente en la documentación.
Este es mi manifest.json:
{
"name": "whata-test",
"vendor": "testinstallapp--tiendatest3",
"version": "0.0.1",
"title": "whata-test",
"description": "whata-test",
"billingOptions": {
"termsURL": "https://compliance.vtex.com/gdpr/policies/vtex-privacy-policy",
"support": {
"url": "https://support.vtex.com/hc/requests"
},
"free": true,
"type": "free",
"availableCountries": [
"*"
]
},
"builders": {
"react": "3.x",
"store": "0.x",
"pixel": "0.x",
"docs": "0.x"
},
"dependencies": {
"vtex.pixel-interfaces": "1.x"
},
"settingsSchema": {
"title": "whata-test",
"type": "object",
"properties": {
"gtmId": {
"title": "USER",
"description": "Enter the ID (GTM-XXXX) from your Google Tag Manager",
"type": "string"
}
}
},
"$schema": "https://raw.githubusercontent.com/vtex/node-vtex-api/master/gen/manifest.schema"
}
En cuanto a los errores, o el error en común realmente:
Podrian ayudarme con esto por favor.! Saludos.