It is possible to add a custom label or a title on the schema of my component? If true, can I set a variable on this properties?
Example:
type: 'array',
items: {
title: {{propAsVariable}},
type: 'object',
properties: {
propAsVariable: {
type: string
}
}
}
If you have a long list on the site editor, it becomes very difficult to maintain.

3 Likes
Hello @DaviGarcia !
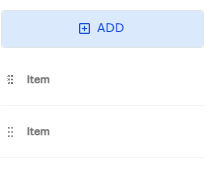
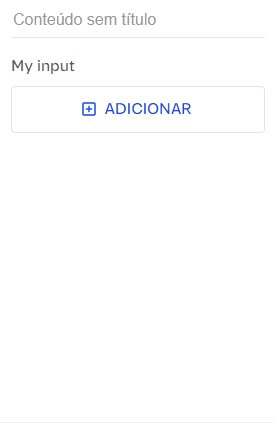
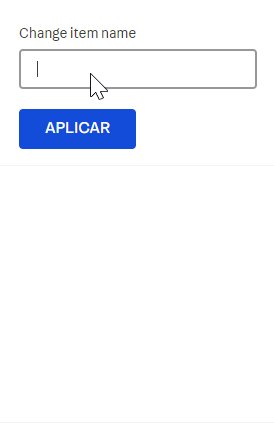
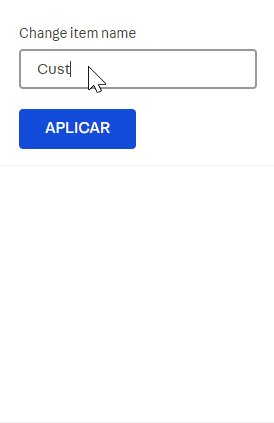
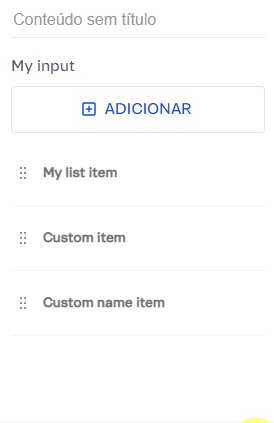
Yeah, it’s possible using a property named as __editorItemTitle inside the items of array property. You can check the solution below:
property: {
type: 'array',
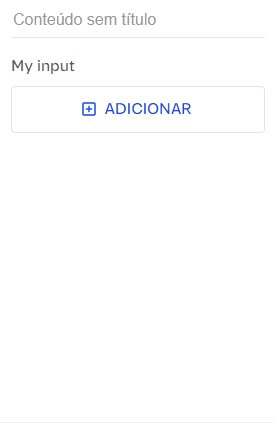
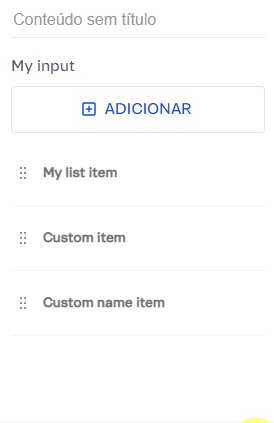
title: 'My input',
items: {
title: 'teste',
type: 'object',
properties: {
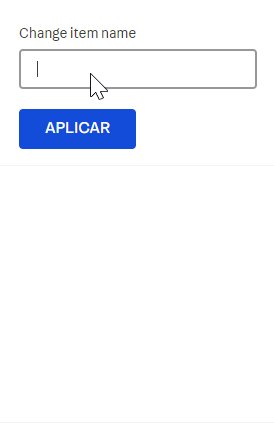
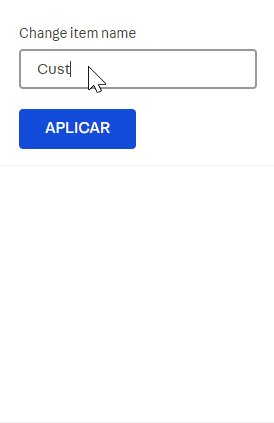
__editorItemTitle: {
title: 'Change item name',
type: 'string',
},
},
},
},

2 Likes
system
Closed
3
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.