Has anyone had success lowering their LCP score (in regards to Google page experience) by reducing unused javascript? Or, are their any tactics you found useful in lowering the LCP score?
Can you share your website?
Hi Hansen, sure thing. www.biscoind.com
I will suggest one change.
![]()
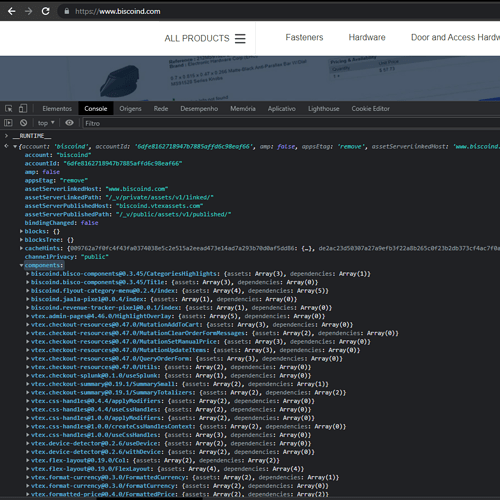
All of your elements are rendering in the first moment.
In the VTEX IO Store Framework, there are two key blocks responsible for improving your website’s performance.
The first one is the fold block, responsible for defining which interface components will be loaded first for rendering and which will be loaded together with the user’s scrolling.
The second, called __fold.experimentalLazyAssets , defines which components will be loaded statically until the first interaction with users.
if you need more information:
Thanks Hansen. Are you suggesting using the fold block so that the rest of the elements on the page aren’t rendered until the user scrolls to view them?
Exactly.
because the page is rendering too many unimportant elements for the first view.
Which page is that screen shot you sent from?
Oh I see. Thank you for that. I’d love to get your thoughts on our product detail pages. Here is an example: https://www.biscoind.com/southco-97-30-160-12/p
These types of pages are where Google is dinging us the most. I’ve gone over it with my development team and we thought of removing some items for mobile since most of our customers are using desktop. I’m not sure if there are any other on page optimizations we can make in regards to speed.