Estou criando um formulário para que os clientes interessados em vender no marketplace preencha para que seja analisado. Esses dados devem cair no MasterData, onde eu já criei a entidade de dados e a estrutura. Fui para o HTML, CSS, e JS, para fazer a interface e fiz a ligação pela propriedade name e a requisição conforme manda a documentação
fetch('/api/dataentities/FO/documents', {
method: 'POST',
headers: {
"content-type": 'application/json',
},
body: JSON.stringify(data)
})
.then(function (response) {
return response.json()
})
.then(function (response) {
console.log('sucess', response)
})
})
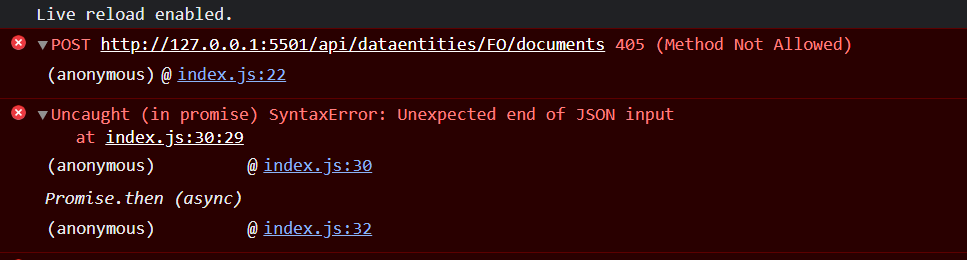
Porém quando clico em enviar o formulário, aparece o seguinte erro no console:
Alguém aqui poderia me ajudar?
1 Like
Olá @gleyciane.costa, tudo bem?
Você precisa utilizar o endpoint absoluto em lugar de um endpoint relativo, ou seja, em lugar do endereço relativo:
fetch(‘/api/dataentities/FO/documents’,
Você precisa informar o endereço absoluto:
https://{accountName}.{environment}.com.br/api/dataentities/FO/documents
Outro ponto é que provável que a tua requisição precisa enviar no header o
'Content-Type': 'application/json'
'VtexIdclientAutCookie': {seu-token}
ou então enviar a combinação do AppKey e AppToken
'Content-Type': 'application/json'
'X-VTEX-API-AppKey': 'yyyy'
'X-VTEX-API-AppToken': 'yyyy'
Segue um exemplo completo:
var myHeaders = new Headers();
myHeaders.append("X-VTEX-API-AppToken", {YourAppToken});
myHeaders.append("X-VTEX-API-AppKey", {YourAppKey});
myHeaders.append("Accept", "application/json");
myHeaders.append("Content-Type", "application/json");
var raw = JSON.stringify({
"fieldname1": "valor desejado 1",
"fieldname2": "valor desejado 2",
"fieldname3": "valor desejado 3"
});
var requestOptions = {
method: 'PATCH',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
fetch("https://{account}.vtexcommercestable.com.br/api/dataentities/{{Entity}}/documents", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
1 Like
Boa tarde @andremiani o que seria AppToken e AppKey?
Olá @gleyciane.costa
São as credenciais de autenticação usadas para garantir o acesso seguro aos dados que você deseja compartilhar com as integrações, sem expor sua conta a aplicações ou usuários não autorizados.
https://help.vtex.com/pt/tutorial/chaves-de-aplicacao--2iffYzlvvz4BDMr6WGUtet
2 Likes
Verifiquei aqui, vou adicionar as credenciais e ver o que acontece. Obrigada!
1 Like
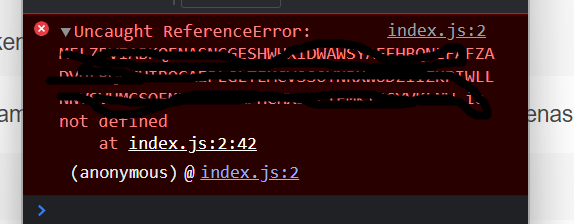
Gerei o token, e a chave, porém:
index.js:23 Uncaught ReferenceError: “token” is not defined
at index.js:23:42
(anonymous) @ index.js:23
coloquei token entre aspas para substituir o token (as letras aleatórias).
Deu erro também… @andremiani
@gleyciane.costa compartilha teu código ocultando tua AppKey e tua AppToken
FORMULÁRIO NO HTML
<form class="form-example">
<div class="form-example__container">
<div class="div1">
<div class="form-example__box">
<label for="name">Razão Social</label>
<input type="text" name="razao" class="form-razao" />
</div>
<div class="form-example__box">
<label for="lastname">Nome fantasia</label>
<input type="text" name="fantasia" class="form-fantasia" />
</div>
<div class="form-example__box">
<label for="city">CNPJ</label>
<input type="text" name="cnpj" class="form-cnpj" />
</div>
<div class="form-example__box">
<label for="company">Inscrição Estadual</label>
<input type="text" name="inscricao" class="form-inscricao" />
</div>
<div class="form-example__box">
<label for="name">Nome do responsável</label>
<input type="text" name="nameresponsavel" class="form-nomeresponsavel" />
</div>
<div class="form-example__box">
<label for="lastname">Sobrenome do responsável</label>
<input type="text" name="lastname" class="form-lastname" />
</div>
</div>
<div class="div2">
<div class="form-example__box">
<label for="city">Email</label>
<input type="text" name="email" class="form-email" />
</div>
<div class="form-example__box">
<label for="company">Estado</label>
<input type="text" name="estado" class="form-estado" />
</div>
<div class="form-example__box">
<label for="name">Cidade</label>
<input type="text" name="city" class="form-city" />
</div>
<div class="form-example__box">
<label for="lastname">Website</label>
<input type="text" name="url" class="form-url" />
</div>
<div class="form-example__box">
<label for="city">Celular</label>
<input type="text" name="city" class="form-phone" />
</div>
<div class="form-example__box">
<label for="company">Você já vende em algum Marketplace? Se sim, quais?</label>
<input type="text" name="marketplace" class="form-marketplace" />
</div>
</div>
</div>
<input class="form-button" type="submit" value="Submit" />
</form>
JS
var myHeaders = new Headers();
myHeaders.append("X-VTEX-API-AppToken", {});
myHeaders.append("X-VTEX-API-AppKey", {});
myHeaders.append("Accept", "application/json");
myHeaders.append("Content-Type", "application/json");
var raw = JSON.stringify({
city: document.querySelector('.form-city').value,
cnpj: document.querySelector('.form-cnpj').value,
email: document.querySelector('.form-email').value,
fantasia: document.querySelector('.form-fantasia').value,
inscricao: document.querySelector('.form-inscricao').value,
lastname: document.querySelector('.form-lastname').value,
marketplace: document.querySelector('.form-marketplace').value,
nomeresponsavel: document.querySelector('.form-nomeresponsavel').value,
phone: document.querySelector('.form-phone').value,
razao: document.querySelector('.form-razao').value,
url: document.querySelector('.form-url').value,
estado: document.querySelector('.form-estado').value
});
var requestOptions = {
method: 'PATCH',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
fetch("https://hospitalarshop.vtexcommercestable.com.br/api/dataentities/FO/documents", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
@gleyciane.costa no erro compartilhado fala de um problema na linha 23
E no teu JS não existe nenhuma variável chamada token no teu código… e na linha 23 temos apenas o
method: ‘PATCH’,
Poderia rodar o teu código e compartilhar o erro novamente?
Oi @gleyciane.costa, tanto a AppKey quanto a AppToken devem ser sempre informadas entre aspas para virarem uma string do contrário o sistema vai entender que é uma variável.
exemplo:
myHeaders.append("X-VTEX-API-AppToken", "MEL7BLABLABLABLABLABLABLABLA");
myHeaders.append("X-VTEX-API-AppKey", "vtexappkey-accountname-XPTO");
Como aparentemente você informou o AppToken sem as aspas o sistema entende que é uma variável… e como não existe… dando esse erro “MEL7…not defined”
Faz essa alteração ai que agora vai 
1 Like
Oi @andremiani, bom dia! Tudo bem? Ótima segunda pra você e obrigada por estar me ajudando.
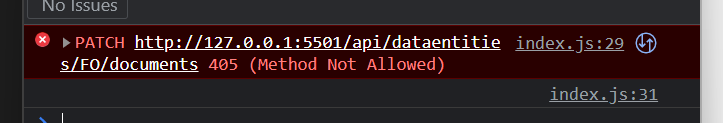
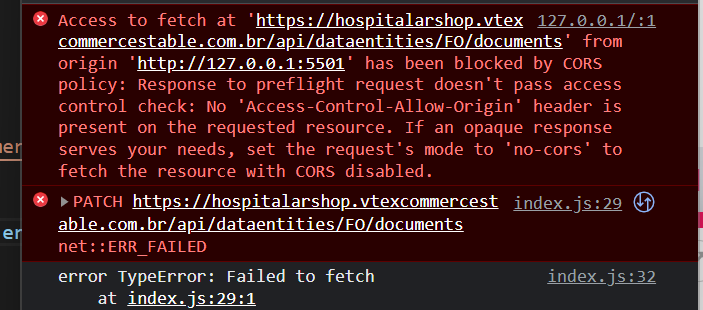
Fiz o concerto das aspas, e agora tá dando erro com o endereço do link, tanto com o endereço absoluto quanto no endereço relativo.