Buenas Tardes.
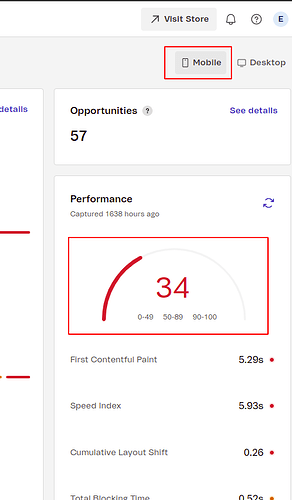
Tenemos realizado una tienda en vtex io y en el modulo de webpage-performance no arrojan unas metricas de rendimiento muy bajas, fundamentalmente en versión mobile.
Saben de que forma mejorar esos numeros ?
Desafortunadamente, VTEX IO tiene problemas de rendimiento y nunca lograremos un rendimiento muy superior al promedio al usarlo, pero una cosa que podemos hacer para mejorar es hacer uso de estos recursos:
- Reevaluar las imágenes que se utilizan en su sitio web (formato, tamaño, tipo de archivo, etc.).
- Utilice siempre carga diferida para optimizar la carga de recursos.
- Reevaluar las aplicaciones de terceros que se cargan en el sitio web.
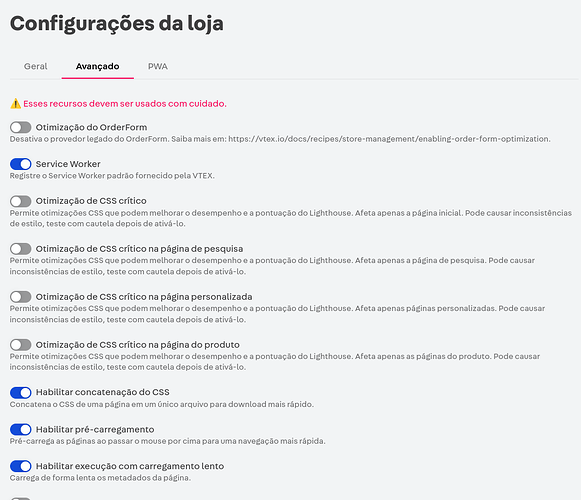
Consulte esta página dentro de su administrador, tenga cuidado y vea qué podría tener sentido para usted:
Para mejorar el desarrollo de su comercio electrónico VTEX, prácticas como imágenes leves, códigos otimizados, y el uso de URL externas para vídeos y GIF son esenciales. Aquí están algunas de las cosas detalladas:
-
Utilice imágenes optimizadas
Formato adecuado: Prefira formatos modernos como WebP, que ofrecen alta calidad con menor tamaño de archivo.
Compresión: utilice herramientas como TinyPNG o el recurso de compresión automática de VTEX.
Resolución correcta: Suba imágenes con dimensiones adecuadas al uso, evitando archivos mayores que los necesarios para los diseños. -
Minimizar y Otimizar o Código
CSS y JavaScript minificados: Reduza espacios, comentarios y caracteres innecesarios en los archivos CSS/JS. Ferramentas como Terser podem ayudar.
Biblioteca Evite excesivas: Úsela únicamente según sea necesario para evitar aumentar el tiempo de carga.
Carga diferida: configure el cargamento progresivo para imágenes y elementos bajando de la carga, usando el atributo loading=“lazy”. -
Utilice URL de vídeos y GIF externos
En vez de hospedar vídeos y GIFs en la plataforma, carregue-os de serviços como YouTube, Vimeo o Giphy. Esto reduce el impacto en el servidor y mejora la experiencia del usuario.
Para GIF, considere usar MP4 o WebM, que son más leves y tienen mayor soporte. -
CDN de VTEX
A VTEX ya utiliza una Red de Distribuição de Conteúdo (CDN) para mejorar el almacenamiento de activos. Aproveche esto para armar recursos estáticos como imágenes y guiones optimizados. -
Monitoreo con Ferramentas VTEX
Utilice o Speed Report no admin de VTEX o conecte herramientas como Google PageSpeed Insights y Lighthouse para identificar puntos de mejora continua.
Implementando estas prácticas, mejorarás significativamente el rendimiento del comercio electrónico y la experiencia del usuario. Para más detalles, consulte la documentación oficial de VTEX.