Olá,
Estou no app my-account (extension).
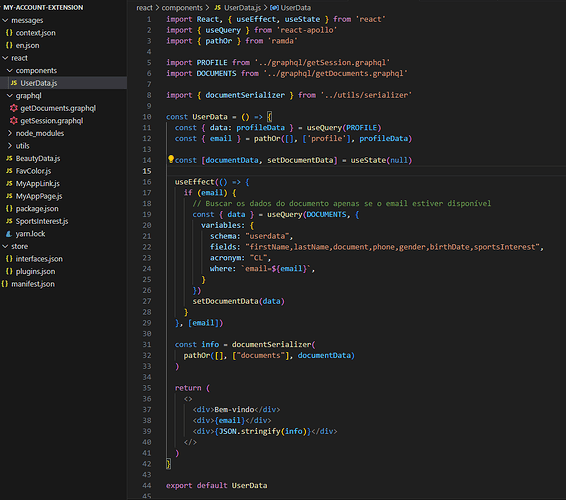
Criei um componente e estou fazendo duas requisições via graphql. Mas para a segunda requisição funcionar, preciso do email que vem da primeira requisição.
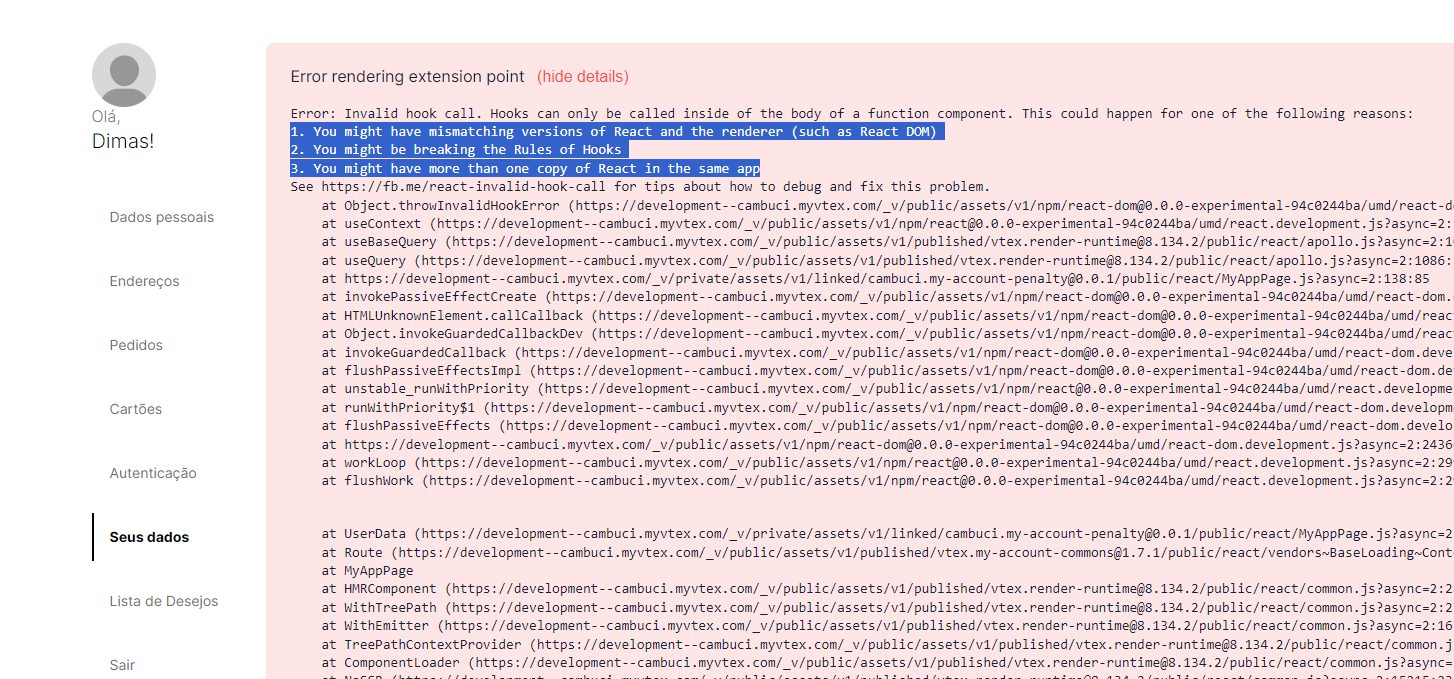
Tentei usar o useState e useEffect. Mas está aparecendo a seguinte mensagem de erro.
Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
Esse aqui é o código da componente (página).
Alguém teria alguma idéia de como resolver isso?
Obrigado.