Boa tarde, pessoal!
Atualmente, estou utilizando a API de checkout da VTEX para atualizar os itens do pedido através do endpoint /api/checkout/pub/orderForm/:orderFormId/items?allowedOutdatedData=paymentData.
No entanto, estou enfrentando dificuldades para passar o mesmo SKU com preços distintos. O exemplo abaixo mostra a estrutura que estou utilizando:
{
"orderItems": [
{
"id": "68463",
"quantity": 1,
"price": 42954,
"seller": "1",
"index": 0
},
{
"id": "68463",
"quantity": 1,
"price": 42955,
"seller": "1",
"index": 1
}
]
}
O preço total da venda deveria ser 859,09 (ou seja, 85909 centavos). No entanto, estou enviando os dados da seguinte forma:
{
"orderItems": [
{
"id": "68463",
"quantity": 2,
"price": 42954,
"seller": "1",
"index": 0
}
]
}
Com essa abordagem, o valor total da venda não está batendo corretamente com o valor do pedido. Alguém já passou por isso ou tem alguma sugestão de como resolver essa discrepância no valor final?
Agradeço desde já pela ajuda!
1 Like
Oi @mauriiciofrancelino, tudo bem?
Não sei se tem haver, mas pegando pelo Direito do Consumidor, quando um produto apresenta dois preços diferentes, a legislação geralmente determina que prevaleça o menor valor. Esse princípio está alinhado ao funcionamento do módulo VTEX Pricing, que sempre entrega o menor preço ao usuário dentro de um determinado contexto.
Sempre que dois ou mais SkuIds iguais são enviados ao OrderForm, ocorre um agrupamento automático, e a simulação de preços entrega o menor preço para o contexto do usuário, multiplicando pelo total de itens enviados.
Uma alternativa que talvez possa funcionar seja configurar o uso de priceTables e enviá-las junto com os SKUs no payload. Isso talvez altere o contexto de preço para cada SKU individualmente. Mas só testando mesmo.
Poderia comentar um pouco mais sobre a regra de negócio que você está implementando?
Abraços!
2 Likes
O que está acontecendo:
O preço unitário do meu produto é 447,00. Com duas unidades à venda, o valor total deveria ser 894,00. No entanto, na aplicação externa, houve um desconto de 34,91, fazendo com que o valor final da venda ficasse em 859,09.
O problema surge porque, ao informar o preço manualmente, não encontrei uma opção para passar valores com 3 casas decimais. Se eu coloco o manualPrice como 429,54 por unidade (429,54 x 2 = 859,08), o valor total fica 859,08, ou seja, 1 centavo abaixo do valor real de 859,09. Isso causa problemas na hora de fechar o pedido.
Minha possível solução:
Uma forma que acredito que resolveria o problema seria adicionar 1 centavo em uma das unidades. Assim, o preço ficaria algo como:
- 429,54 para uma unidade
- 429,55 para a outra unidade
Dessa forma, o total seria 859,09, que corresponde exatamente ao valor da venda após o desconto.
Oi @mauriiciofrancelino, tudo bem?
Em linhas gerais acho que se enviar dois ou mais SKU IDs iguais com preços diferentes para a VTEX, o OrderForm provavelmente vai agrupar esses itens e considerar o menor preço.
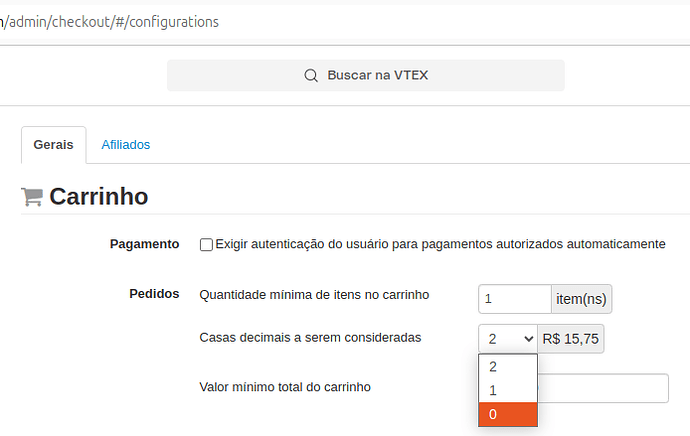
A ideia de três casas decimais seria uma boa, só que a configuração das casas decimais que fica na configurações do pedido permite definir no máximo duas casas.
Tentei fazer alguns testes para enviar um desconto para o pedido, mas não sei se a chave que testei está com alguma limitação ou se comi alguma bola, mas aqui não funcionou, mas seria a melhor solução.
Vou marcar outras pessoas que eu sei que gostam de quebrar a cabeça para encontrar e compartilhar soluções @nat o @estevao_santos @eduardo.luciano @KarinaMota @ImediataDesign1
Alguém sabe como aplicar um desconto dinâmico ao pedido via API?
Porque dai seria só enviar os produtos com preço normal e aplicar o desconto de 34,91 ao pedido e resolvido.
2 Likes
Opa pessoal,
Boa tarde.
Sobre o desconto no orderForm
Via API, eu vejo que seria possível aplicar o Cupom usando o endpoint: Checkout API
Dessa forma, poderia usar um cupom com valor definido de desconto.
Tem essa outa API Promotions & Taxes API mas creio que ela só sirva para cálculo.
Sobre a outra questão referente aos decimais
Não tenho uma linha tão clara no momento, mas a melhor hipótese que vejo ou seria uma variação do SKU para definir o preço nele, pois daí evita arredondamentos
{
“orderItems”: [
{
“id”: “68463”,
“quantity”: 1,
“price”: 42954,
“seller”: “1”
},
{
“id”: “68463-1”,
“quantity”: 1,
“price”: 42955,
“seller”: “1”
}
]
}
ou usando política comercial. Isso porque o manual price pode não ter um resultado de sucesso nessa manipulação. Isso é o que imagino no momento.
Abs.
1 Like
Bom dia, pessoal
Consegui contornar o problema aplicando um tratamento na aplicação externa. Implementei uma verificação nos valores dos itens e, quando detectado um valor com fração de centavos, realizo o arredondamento para baixo. Dessa forma, conseguimos liberar o pedido.
Reconheço que essa não é a solução ideal, mas, até o momento, tem atendido.
Agradeço a todos pela ajuda!
1 Like