Hi community
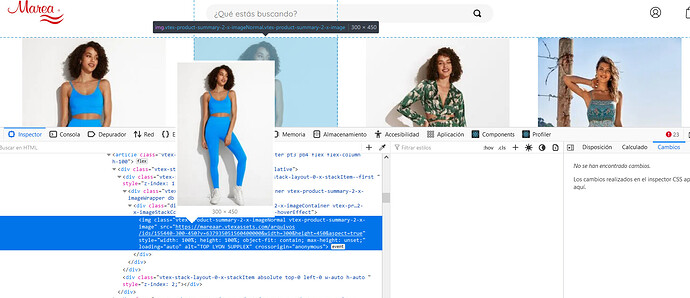
I would like to know where I can set the size of the image displayed on my shelf. Currently in my store the images arrive with a size of 300x450, and I want them to have a width of 500, because they lose resolution, because I am shelf
them with a large size in my showcase.
Will anyone know how to set this up?
I am developing in IO.
There is a way to do this using the vtexio block api, you can find the code here: product-summary/ProductSummaryImage.tsx at master · vtex-apps/product-summary · GitHub
basically you can pass a property to the component:
product-summary-image
called:
would be like this:
“product-summary-image”: {
Thanks for answering.
I fixed this several months ago. Remove the aspectRatio prop that I had configured and with this it worked for me.
system
January 14, 2023, 4:49pm
4
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.