I have a problem trying to implement wishlist and a custom page for my store
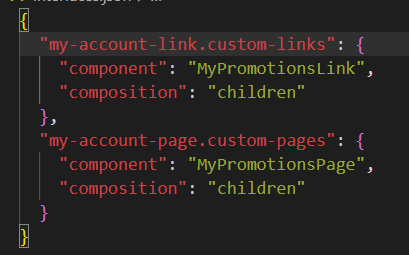
//interfaces.json
//mypromotionslink
the link already appers but does not rendered the wishlist page
do u know any way to achieve that?
Please ur help
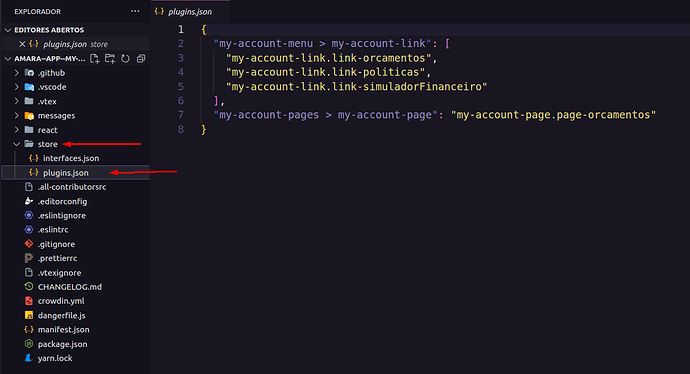
Have you tried adding or modifying the plugins.json file inside your theme’s “store” folder?
By default, the content of this file is what is attached below
{
As you mentioned that you are creating a custom section, you may need to change the content of the plugin.json file.
Link to wish list documentation → Wishlist<!-- --> by <!-- -->vtex
2 Likes
yes bro, i tried but in that file can not be the two declarations
one for the custom and for the wishlist, is the a way that i can handle or implement this?
and yes as u said i need to still contain the wishlist but also add a new link to my account, how can i?
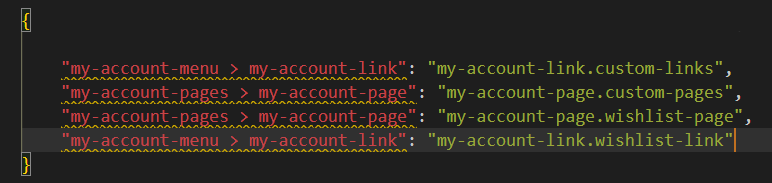
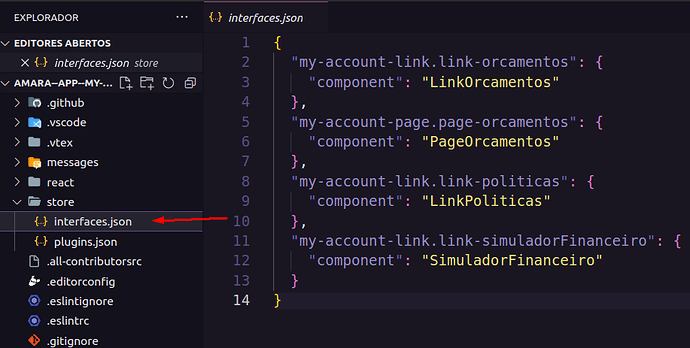
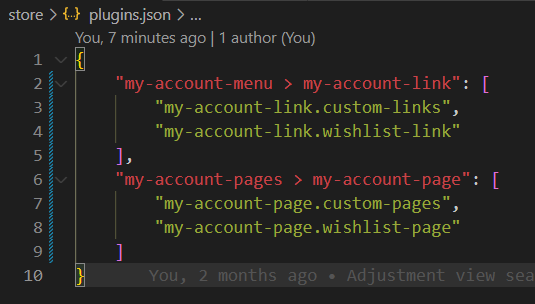
To display the custom section in my account, you must enter this information in the interfaces.json and plugins.json files within the store folder of the custom app and not the theme. Here’s an example of what it should look like:
If it still doesn’t display the content, try checking if the names of the files and components are written correctly. I already wasted a lot of time developing the wish list because I accidentally put a space before the name of the plugins.json file
4 Likes
thanks @imperiano , i’ll see it later.
1 Like
@imperiano bro THANKS A MILLION, it works now! I appreciate it so much.
the implementation
1 Like
@SebastianTita2023 , Glad it went right! I’m glad I helped
1 Like
system
November 2, 2023, 4:28pm
8
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.