Zaninde
November 21, 2022, 2:25pm
1
I created an account and clone store-theme repo, then I run these commands on terminal:
VTEX login [my-new-account]
VTEX use [a-new-workspace]
VTEX link
VTEX browse
My store is in production, and CMS/Pages have a home template(a single option showing: xtex.store@2.x:store.home) but only header and footer is rendering.
Hey @Zaninde , can you run VTEX ls and show to us the return of it?
Also, did you change the vendor on the manifest.json file?
1 Like
Zaninde
November 24, 2022, 4:55pm
3
Hello Nikolavno, how are you?
Yes, my vendor on manifest.json is my name account.
I created a repo on github with source if you want see: GitHub - mercatoPiselli/minimun-boilerplate-vtex
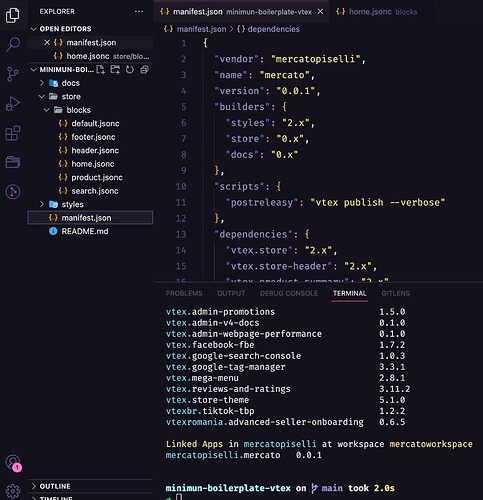
When a run VTEX ls, the return is:
The problem is that the VTEX.store-theme is installed.
VTEX.store-theme is the same thing as a primary store, so your changes do not reflect in your workspace because the VTEX theme and your theme are conflicting.
1 - Run vtex uninstall vtex.store-theme@5.1.0; vtex link again and see if any changes that you do on the template will propagate to the VTEX environment
If you need anything more, just shout me out here!
3 Likes
Zaninde
November 25, 2022, 4:12pm
5
Hello!
here is when i ran vtex ls:
Installed Apps in mercatopiselli at workspace mercatoworkspace
Linked Apps in mercatopiselli at workspace mercatoworkspace
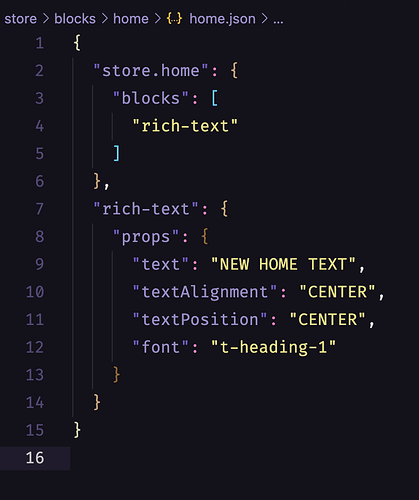
and here is my home.json:
Can you please send me your manifest.json?
Also, I will send you a dm with my contact, reach me so we can call about it!
1 Like
I already had a problem similar to this, basically you need to have a file called blocks.json and not blocks.jsonc in the root of the store folder.
Remember that it must be in the root of the store folder and not store/something else
1 Like
I believe that if you link the theme directly to the page module within the editor site it will work
https://{accountName}.myvtex.com/admin/cms/pages/store.home/
Nikolavno:
vtex.store-them
Hello Nikolavano
Hello,
I have link my theme but not refating in front.
Hi @kirtinariya , welcome to the VTEX Community.
First check if there is more than one version of the store theme linked in the same workspace. Do that running the command:
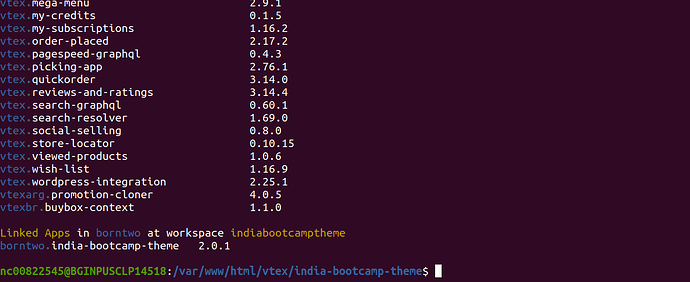
vtex list
If it exists, unlink all versions and relink only the desired version.
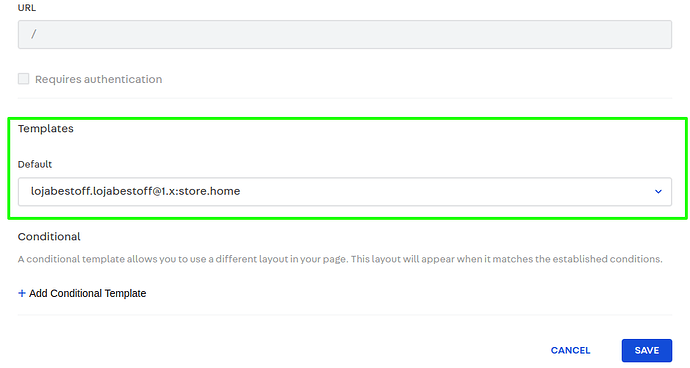
The second step would be to check which default template is defined for the pages where the template is not working.
https://{accountname}.myvtex.com/admin/cms/pages
Hi @andremiani I have link this app GitHub - efremov-av/india-bootcamp-theme
@kirtinariya Have you tried the two options I shared?
Yew i tried but not working.
@kirtinariya please, share more info to get more help… the default template configuration… vtex list… manifest…
@andremiani please check what steps I follow. but still not reflating front page.
-created app
Login to your sandbox account:
Create a new development workspace:
Check that you are in the development workspace:
08:32:09.828 - info: Logged into borntwo as kirtinariya80@gmail.com at dev workspace indiabootcamptheme
Create and navigate to a new folder on your computer (we’ll clone repository inside):
Open public repository with the store theme template:GitHub - efremov-av/india-bootcamp-theme
Not able to share further steps here getting error. i will update later if possible
Clone this repository to your local folder using command:
Change manifest.json file
{
Open terminal (CMD) in that local folder and run command:
Open your workspace in browser and check is theme is applied or not:
check screnshot for vtex list output