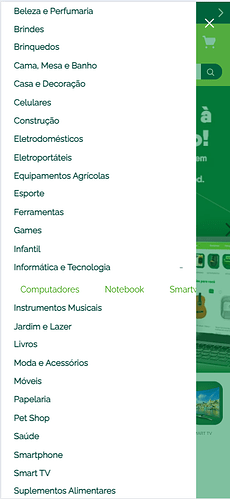
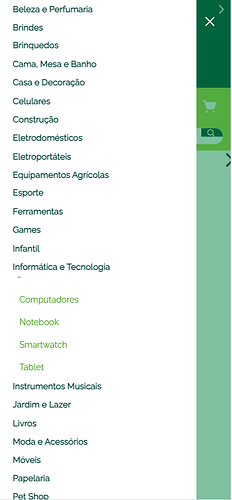
No meu menu de categrias mobile preciso adcionar subcategorias, estou usando o submenu.accordion para mostrar ou ocultar os submenus ou mais opções quando o usuário clica em um título ou seta. Esta funcionando muito bem isso, o problema está na “Stylização”, gostaria de exibir os subsmenus em colunas, mas não estou conseguindo mesmo usando a “props” de “orientation”: “vertical”.
Abaixo está o código que estou usando;
“link#informatica-tecnologia”: {
“children”: [“rich-text#informatica-tecnologia”],
"props": {
"href": "/informatica-e-tecnologia"
}
},
"rich-text#informatica-tecnologia": {
"props": {
"text": "Informática e Tecnologia"
}
},
"menu-item#informatica-tecnologia": {
"props": {
"id": "menu-item-informatica-tecnologia",
"type": "custom",
"iconId": null,
"highlight": true,
"blockClass": "subcategory",
"itemProps": {
"categoryId": 8,
"type": "internal",
"href": "/informatica-tecnologia",
"noFollow": true,
"tagTitle": "Informática e Tecnologia",
"text": "Informática e Tecnologia"
}
},
"blocks": ["submenu.accordion#informatica-tecnologia"]
},
"submenu.accordion#informatica-tecnologia": {
"children": [
"menu-item#computadores",
"menu-item#notebook",
"menu-item#smartwatch",
"menu-item#tablet"
],
"props": {
"orientation": "vertical",
"blockClass": "list-subcategory-dropdown-column"
}
},
"menu-item#computadores": {
"props": {
"id": "menu-item-computadores",
"type": "custom",
"iconId": null,
"highlight": false,
"blockClass": "subcategory-dropdown",
"itemProps": {
"categoryId": 9,
"type": "internal",
"href": "/computadores",
"noFollow": true,
"tagTitle": "Computadores",
"text": "Computadores"
}
},
"blocks": []
},
"menu-item#notebook": {
"props": {
"id": "menu-item-notebook",
"type": "custom",
"iconId": null,
"highlight": false,
"blockClass": "subcategory-dropdown",
"itemProps": {
"categoryId": 10,
"type": "internal",
"href": "/notebook",
"noFollow": true,
"tagTitle": "Notebook",
"text": "Notebook"
}
},
"blocks": []
},
"menu-item#smartwatch": {
"props": {
"id": "menu-item-smartwatch",
"type": "custom",
"iconId": null,
"highlight": false,
"blockClass": "subcategory-dropdown",
"itemProps": {
"categoryId": 11,
"type": "internal",
"href": "/smartwatch",
"noFollow": true,
"tagTitle": "Smartwatch",
"text": "Smartwatch"
}
},
"blocks": []
},
"menu-item#tablet": {
"props": {
"id": "menu-item-tablet",
"type": "custom",
"iconId": null,
"highlight": false,
"blockClass": "subcategory-dropdown",
"itemProps": {
"categoryId": 12,
"type": "internal",
"href": "/tablet",
"noFollow": true,
"tagTitle": "Tablet",
"text": "Tablet"
}
},
"blocks": []
},
Queria que as subcategorias fossem exibidas dessa maneira;