Olá. . . Eu já adicionei esse código:

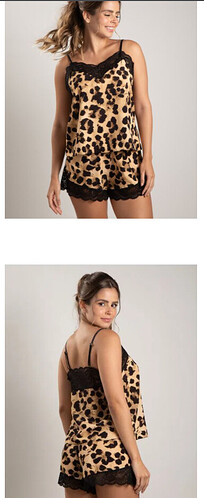
E a imagem está uma embaixo da outra e não sobrepondo. .
Como faço a utilização do hover no css?
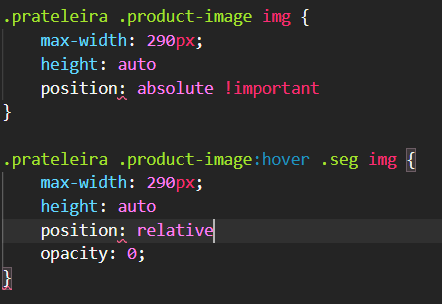
Eu estou usando assim:
.prateleira .product-image:after img {
max-width: 290px;
height: auto
}
.prateleira .product-image:hover .seg img {
max-width: 290px;
height: auto
}
MAS NÃO ESTÁ FUNCIONANDO. . PRECISO DE AJUDA!
OBRIGADO!
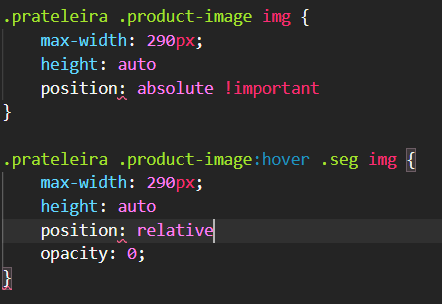
Boa tarde, nesse caso você vai precisar tratar com uma imagem com position relative e a outra com absolute para que uma fique por cima da outra e o controle sobre qual mostrar pode ser feito com opacity
Vlw. . Mas não conseguir aqui. . .

Acha que a melhor maneira de fazer isso é dessa forma ou com onmouseout e onmouseover?
Olá Italo, tudo certo?
Use o position:absolute na sua segunda imagem. Depois você usa z-index para controlar essa sobreposição com hover. Interessante colocar um transition tmb, para não ficar visualmente “seco”.
Espero que isso ajude, abraço.