hello community
I am creating a custom component for the pdp, from which I need to obtain the brand, department and price of the product. how can I get these values through my component in React? or at least is there a way to get the product id?
Is there any documentation on this?
Hi @marmarquez, I am new in React’s World but I guess you could use axios to get the information from an api or you could use props passing the information from the caller. My reference is the gamagit application developed by instructor Guilherme Ramos.
tip: Sheet.best turns spreadsheets into REST APIs.
Best Regards.
1 Like
Hello!
I think you can use the useProduct hook . That hook can be used in a component inside a PDP to retrive information about the product.
It helped in this thread.
Let me know if this helps! 
1 Like
By the way, could you help me to understand what pdp stands for?
Oh! Thank you very much, Gabriel. I think that was what she was looking for. I try and I tell you.
Alberto, PDP is Product Detail Page.  Thank you for your comment too!
Thank you for your comment too!
2 Likes
Hi @marmarquez ,
You can use “product-context” app to get the details of a specific product. this is the link for the reference GitHub - vtex-apps/product-context .
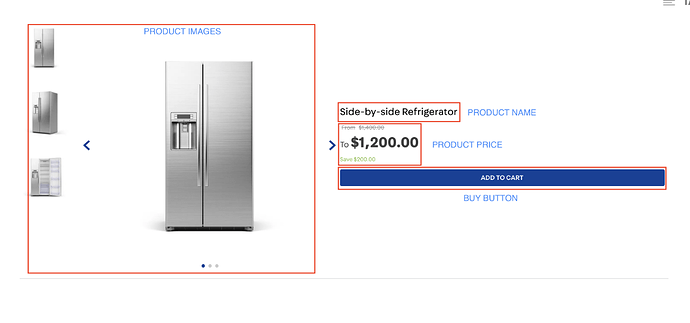
PDP stands for product details page. It is a template, which is use to show product blocks like image, price, buy-button, specifications etc.