Boa tarde, pessoal.
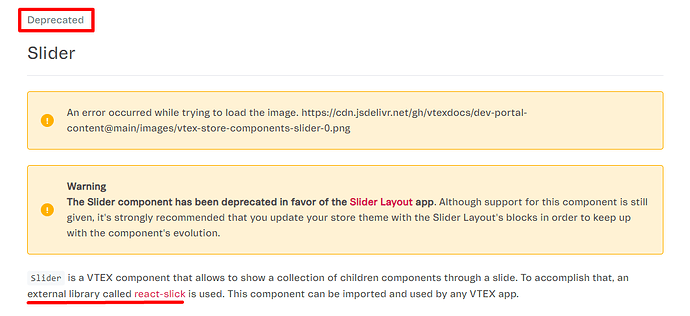
Seguindo a documentação, criei um app e nele tenho um React Slick, porém pra estilizá-lo, só estamos conseguindo usando Styled Component.
Alguém conseguem entender o motivo dele não aceitar da forma abaixo?
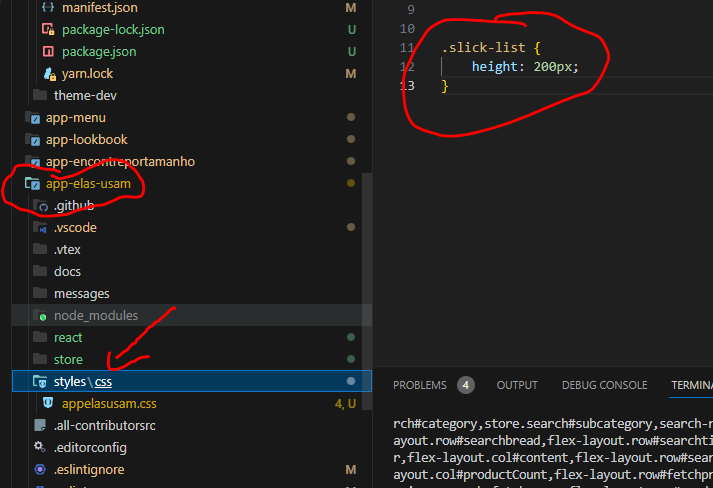
Aqui está a criação do App:
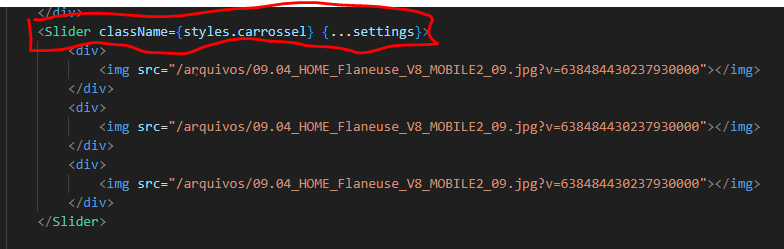
Aqui a chamada dele no store theme:

Nessa chamada de teste, consigo estilizar somente o slider, pois está com estilo componentizado, porém o que está abaixo dele, como o slick track, não é afetado pelo estilo.
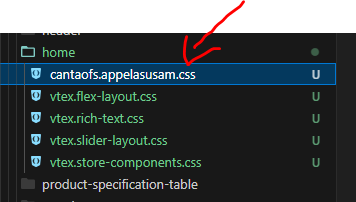
Eu reparei que ele gera o CSS com a classe cantaofs-appelasusam-0-x-slick-list porém o slick-list do componentenão recebe a classe .cantaofs-appelasusam-0-x-slick-list, por isso não estiliza.
Já procurei como tentar ignorar o arquivo css pra ele não entrar no build do handles, mas não consegui fazer de uma forma que funcionasse.