Olá, desenvolvemos um app custom de Mini-Shelf, onde usamos o React Slick, porém usamos esse mesmo app em diversas lojas com temas e cores diferentes, o problema maior é que não estamos conseguindo aplicar estilo CSS pelo Theme de cada loja no .slick-prev e .slick-next, sugestões ou dicas?
Não é uma boa prática, mas utilizando o style do vtex.my-account ou vtex.login, você consegue forçar qualquer CSS.
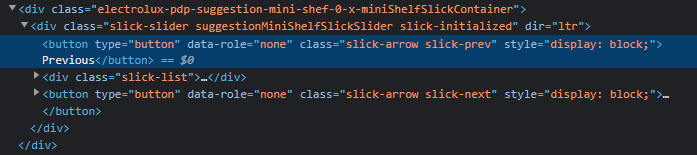
:global(.electrolux-pdp-suggestion-mini-shef-0-x-miniShelfSlickContainer) .slick-prev{
...
}
:global(.electrolux-pdp-suggestion-mini-shef-0-x-miniShelfSlickContainer) .slick-next{
...
}
1 Like
Obrigado Bruno, essa solução resolveu!
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.