Hi everyone I don’t know if this is the right section where I can speak about my problem.
I’ve got a custom app and when I launch vtex link I get the following error:
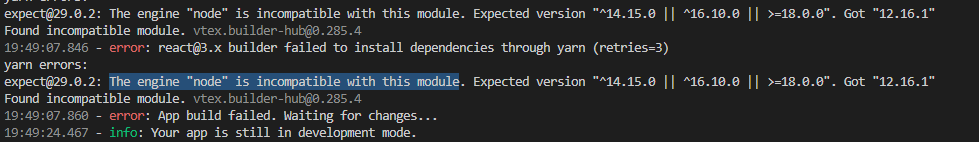
error: react@3.x builder failed to install dependencies through yarn (retries=3)
yarn errors:
graphql@16.5.0: The engine "node" is incompatible with this module. Expected version "^12.22.0 || ^14.16.0 || ^16.0.0 || >=17.0.0". Got "12.16.1"
Found incompatible module. vtex.builder-hub@0.285.1
I already read this Graphql@16.3.0: The engine "node" is incompatible with this module - #2 by erika.beltran and I tried updating @vtex/test-tools to “^3.4.3” but I keep having the same error.
The json inside react folder:
{
"name": "reviews",
"scripts": {
"test": "vtex-test-tools test"
},
"dependencies": {
"prop-types": "15.6.2"
},
"devDependencies": {
"@types/classnames": "^2.2.7",
"@types/graphql": "^14.5.0",
"@types/jest": "^24.0.11",
"@types/node": "^11.13.0",
"@types/prop-types": "^15.7.0",
"@types/ramda": "^0.26.5",
"@types/react": "^16.8.10",
"@types/react-intl": "^2.3.17",
"@vtex/test-tools": "^3.4.3",
"@vtex/tsconfig": "^0.4.4",
"apollo-client": "2.4.12",
"graphql": "^15.3.0",
"react": "16.3.2",
"react-apollo": "3",
"react-intl": "3",
"typescript": "3.9.7",
"vtex.pixel-interfaces": "http://vtex.vtexassets.com/_v/public/typings/v1/vtex.pixel-interfaces@1.1.1/public/_types/react",
"vtex.product-context": "http://vtex.vtexassets.com/_v/public/typings/v1/vtex.product-context@0.9.9/public/@types/vtex.product-context",
"vtex.product-review-interfaces": "http://vtex.vtexassets.com/_v/public/typings/v1/vtex.product-review-interfaces@1.0.2/public/_types/react",
"vtex.product-summary-context": "http://vtex.vtexassets.com/_v/public/typings/v1/vtex.product-summary-context@0.8.1/public/@types/vtex.product-summary-context",
"vtex.render-runtime": "http://vtex.vtexassets.com/_v/public/typings/v1/vtex.render-runtime@8.130.0/public/@types/vtex.render-runtime",
"vtex.slider-layout": "http://vtex.vtexassets.com/_v/public/typings/v1/vtex.slider-layout@0.19.0/public/@types/vtex.slider-layout",
"vtex.store": "http://vtex.vtexassets.com/_v/public/typings/v1/vtex.store@2.120.0/public/@types/vtex.store",
"vtex.store-header": "http://vtex.vtexassets.com/_v/public/typings/v1/vtex.store-header@2.26.0/public/@types/vtex.store-header",
"vtex.styleguide": "http://vtex.vtexassets.com/_v/public/typings/v1/vtex.styleguide@9.144.0/public/@types/vtex.styleguide"
},
"version": "2.2.1"
}