Bom dia.
Recentemente começamos a usar o checkout ui custom, mas notamos uma inconsistência em relação ao campo de entrega localizado no carrinho, onde as vezes ele aparece e as vezes não, isso é possível de ser arrumado? Se sim, como posso resolver esse problema?
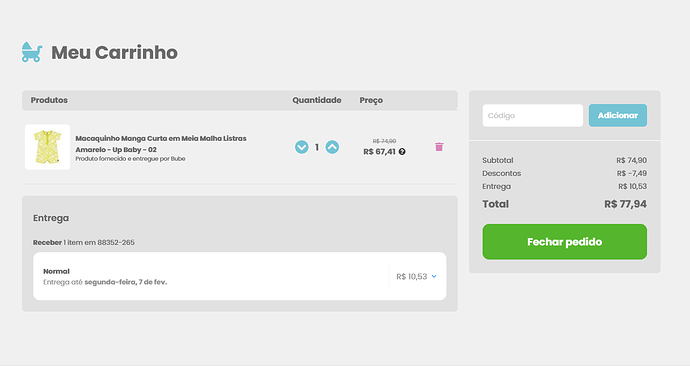
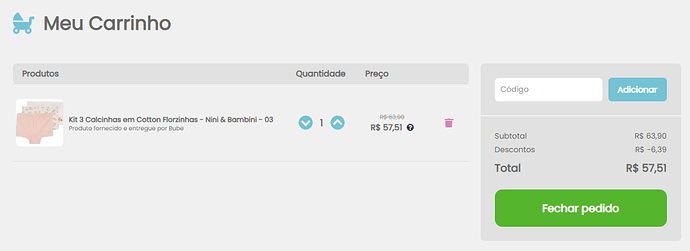
segue em anexo os exemplos, com o campo entrega aparecendo e ele não aparecendo, respectivamente:
Olá Guilherme! Qual a loja em questão? Você consegue dar mais informações sobre como podemos replicar o bug? Ou até onde você explorou é meio aleatório?
A loja é a www.bube.com.br.
Em relação ao bug, parece ser aleatório, já q hora vc atualiza a página e fica sem o campo de entrega várias vezes seguidas e horas fica aparecendo. Fora isso, não aparece erro referente ao bloco no console da página, a principio havíamos pensado que era algo em relação ao peso do produto, mas contatamos que esse erro se mantém independente do produto que esteja no carrinho. Outra coisa que notamos é que quando aumentamos a quantidade do produto que está no carrinho o campo de entrega aparece.
Estamos passando por isso agora em um desenvolvimento, e não encontrei nenhuma solução sobre o problema, alguem conseguiu identificar o que era e solucionar?
Opa @obrunodup tudo certo?
Eu encontrei essa thread aqui na comunidade Bug | input de cep desaparece no checkout
Aparentemente é um problema de customização. No entanto, pelo que foi falado, mesmo sem customização a inconsistência continua.
Eu creio que este app checkout ui pode estar depreciado e portanto, não tem uma solução definitiva.
O ideal seria não usar o APP Checkout UI.
Abs,
Estevão.
1 Like
Muito obrigado @estevao_santos vou acompanhar por la também, o app do checkout UI salva por conta da possibilidade de usar as workspaces pra validar alterações e tal, mas realmente, não da pra correr risco no checkout 
Valeeeu!
1 Like