Oi pessoal,
Boa tarde.
CONTEXTO
Estamos avaliando um bug que acontece com um dos nossos clientes;
Atualmente ao colocar CEP no minicart e ir para o checkout o input de CEP dentro do checkout desaparece;
FLUXO SIMULADO
- Abra uma página de produto;
- Clica no botão para adicionar pro minicart;
- Coloca um CEP no input que aparece no minicart;
- Clica pra finalizar compra;
- Visualize no Checkout;
EVIDÊNCIAS
PÁGINAS
https://www.belstore.com.br/checkout/#cart
Alguém já presenciou esse tipo de bug?
Eu lembro de ter visto algo parecido em outras lojas, mas não me lembro qual e gostaria de entender se é algo da própria VTEX.
Obrigado,
Diretoria Four2One
1 Like
Olá Equipe @four2one, boa tarde.
Não consegui reproduzir o problema seguindo os passos do teu fluxo não.
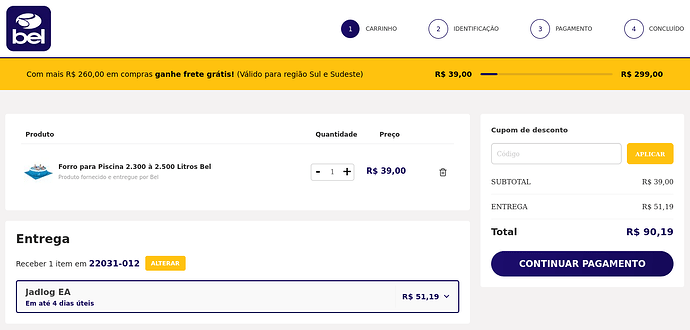
Mas no primeiro teste Firefox (122.0.1 ) Ubuntu 22, mostrou o valor do frete, mas não apareceu nenhuma outra opção de frete:
Então voltei pro produto, voltei para o carrinho e então apareceu a Jadlog selecionada, mesmo a Jadlog apresentando tanto o preço quanto o prazo de entrega maior que dos Correios.
Em seguida, abri uma janela anônima e segui o fluxo informado porém em todos estes testes funcionou tudo como esperado como com o menor valor de frete selecionado e com a opção de selecionar alguma outra opção de frete disponível.
No geral esse tipo de comportamento está geralmente relacionada a algum código obstrutivo que pode fazer com que demore para aparecer ou simplesmente mate o carregamento.
To pensando aqui no que poderia gerar esse cenário, mas pelas dúvidas, fica de contribuição para ver se outras pessoas tem alguma ideia em relação também aos meus testes.
1 Like
Oi @andremiani Que estranho que você não pegou.
Mas obrigado pela contribuição.
Vamos continuar testando aqui pra tentar identificar.
Abs,
Diretoria Four2One
Bom dia! @four2one
Consegui reproduzir o cenário por aqui, e aconteceu exatamente como você relatou.
Via qui que vocês usam VTEX IO, sendo assim, já tentaram instalar o tema padrão em algum workspace teste e refazer esse passo a passo?
Pergunto porque acredito que isso irá responder a sua pergunta, se isso é padrão ou algum “bug” na plataforma ou se é algo atrelado especificamente ao seu tema, caso funcione normalmente no tema padrão já conseguimos traçar uma linha de investigação pelo menos, o que acha?
Karina Mota
Field Software Engineer | VTEX
1 Like
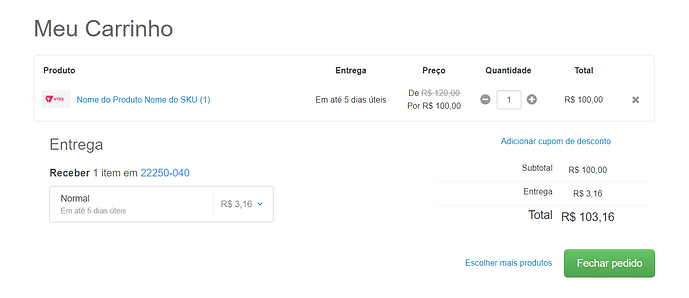
Complementando a resposta que trouxe anteriormente, eu mesma chequei por aqui e vi que vocês usam a Edition-Store@5.x então fiz o teste em uma loja teste com o tema padrão e obtive o mesmo cenário:
Com detalhe que eu já estava logada com uma conta que já tinha meus dados salvos, então ao prosseguir para o checkout o frete foi calculado, mas ao retornar a página anterior (depois de já ter ido para o checkout) me deparei com o seguinte cenário:
Vou realizar mais alguns testes por aqui em outras lojas teste, mas aparentemente esse pode ser o comportamento padrão mesmo. 
Karina Mota
Field Software Engineer | VTEX
1 Like
Oi @KarinaMota obrigado pelas informações e análises.
Verificamos também o seguinte:
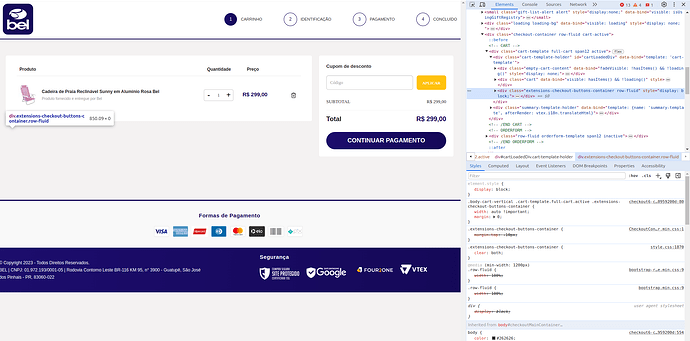
A VTEX não esta nem montando a div onde vem o calculo do frete neste processo.
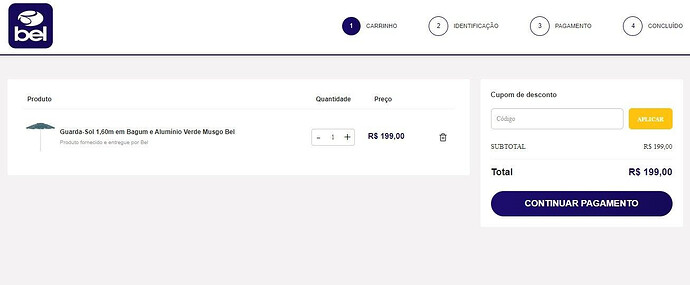
Ao adicionar o produto no carrinho:
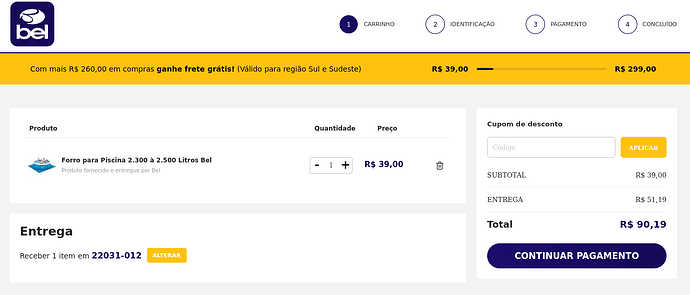
Mas ao atualizar a quantidade ele aparece:
https://i.imgur.com/WJcSZMo.png
Sigo no aguardo dos seus testes.
At.te,
Diretoria Four2one
Estava com problema similar, mas se resolveu quando acessei o app “Interface personalizada do checkout” em Configuração da loja > Storefront e cliquei em “Publicar”.
1 Like
Opa @bruno.araujo ok.
Vou testar e retorno aqui se tiver algum resultado.
Abs.
Deu certo para você @four2one ?
@bruno.araujo fizemos aqui e não resolveu.
Sigo no aguardo se possuem mais alguma sugestão.
A @KarinaMota também faria um teste no storetheme em outras lojas testes eu acredito.
Pode ser algo no framework.
Abs,
Diretoria Four2one
Oi @KarinaMota você tem algum retorno?
At.te,
Diretoria Four2one
Oi time!
Estou em contato com alguns colegas time analisando internamente o cenário, parece ser algo nativo, sim, mas estamos fazendo alguns testes para tentar encontrar uma forma de contornar ele, tudo bem?
Assim que eu tiver alguma coisa mais concreta eu te retorno por aqui!
1 Like
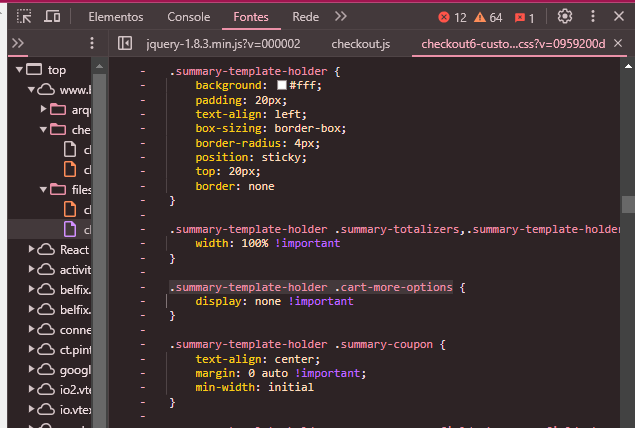
Oi gente!
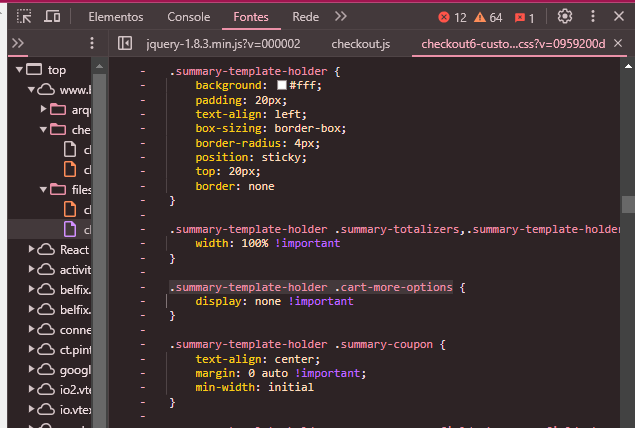
Checando por aqui, acreditamos que isso está acontecendo devido a uma configuração contida no arquivo checkout6-custom.css porque o bloco summary-template-holder .cart-more-options está com a opção display: none, por aqui acreditamos que ajustando essa opção desse bloco o input de CEP irá aparecer:

Será que você consegue tentar essa opção por aí?
1 Like
Oi @KarinaMota bom dia.
Ah ok. Show. Vamos testar aqui e te avisamos.
Obrigado por enquanto.
At.te,
Diretoria Four2One
Oi @KarinaMota Tudo bem?
Vimos que este bloco é o input que fica ao lado direito superior, né?
Fazendo essa tratativa, vai ter algum impacto com o input na versão ‘antiga’, ou seja, pode acontecer de aparecer os 2? Até porque o outro é um bug e pode ou não aparecer em algum momento.
Como evitar isso?
Seguimos no aguardo.
Oi time @four2one !
Checando por aqui, parece que essa é a mesma div utilizada quando o bloco aparece, sendo assim, acredito que ele não irá aparecer 2x. 
Mas infelizmente acho que a gente só vai ter certeza testando 
1 Like
Oi @KarinaMota tudo bem?
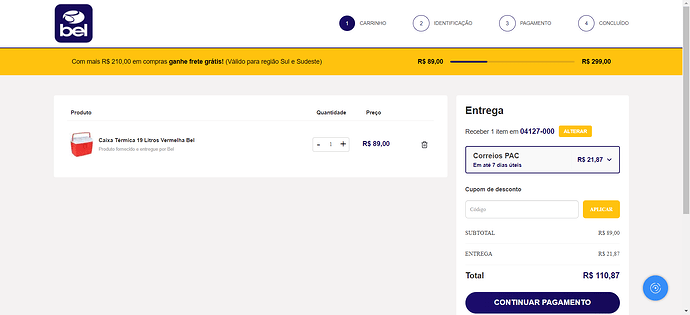
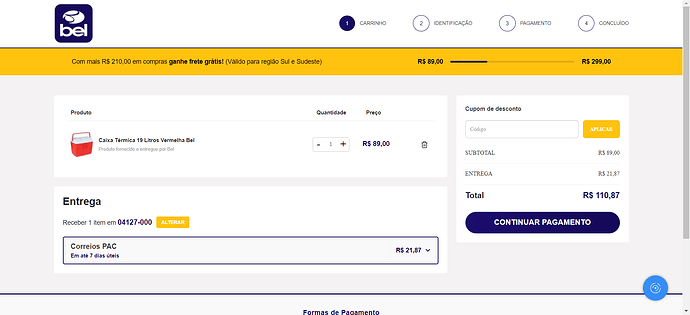
Fizemos aqui o ajuste conforme você sugeriu e na verdade há um problema. Ele aparece 2 versões sim se você der reload.
Exemplos:
Precisamos manter somente 1 versão, por exemplo, no canto superior direito.
Como você acha que podemos fazer?
Se precisar eu te mando o WS por DM.
Grato.
Bom dia, time!
Aparentemente esse problema ocorre devido ao fato de que esse bloco ta sendo renderizado dentro de divs diferentes por causa de uma função: <!-- ko if: checkout.hasShippingPreview() -->.
Ocorre que eu vou precisar checar com o time mais informações sobre isso, assim que eu tiver um retorno deles eu atualizo vocês por aqui, tudo bem?
2 Likes
Olá, tudo bem? Alguém encontrou algum retorno sobre esse problema? Estamos passando pela mesma situação aqui.
1 Like