[EN]
Hello everybody.
I need help with a question: how to perform server-side component rendering (SSR)?
I need to print the information coming from GraphQL before rendering the component, hence the need for SSR.
I tried several ways but none met the need.
I’m using useQuery, from react-apollo.
I’ve tried to declare “render” as “server” in interfaces.json, but without success. I tried to create a hook with query but without success too.
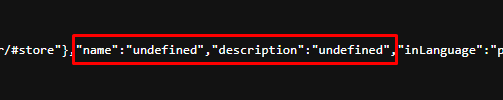
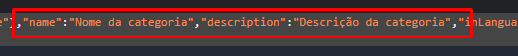
The useState and useLayoutState don’t work either, as the information stays as “undefined” until the query returns.
The use of the rest api would even work, but it would have to be through the SSR as well, since react “does not wait” for requests.
[PT]
Olá a todos.
Preciso de ajuda com uma questão: como realizar a renderização do componente no lado do servidor (SSR)?
Preciso imprimir as informações que veem do GraphQL antes da renderização do componente, por isso a necessidade do SSR.
Tentei de diversas formas mas nenhuma atendeu a necessidade.
Estou usando o useQuery, do react-apollo.
Já tentei declarar o “render” como “server” nas interfaces, mas sem sucesso. Tentei criar um hook para ver se ele trazia as informações e sem sucesso também.
O useState e useLayoutState não atendem também, já que a informação fica como “undefined” até que o retorno da consulta seja concluído.
O uso da rest api até atenderia, mas teria que ser pelo SSR também, já que o react “não espera” as requisições.