O que é o VTEX IO?
O VTEX IO é uma plataforma de desenvolvimento em nuvem, que utiliza a nova metodologia PWA (Progressive Web App) de desenvolvimento híbrido e unifica todo desenvolvimento da loja VTEX em um Store Framework: uma única aplicação, testada e escalada automaticamente.
O que é necessário para desenvolver uma loja utilizando o VTEX IO?
Para desenvolver lojas com essa plataforma, é necessário conhecimento nas tecnologias TypeScript, React, GraphQL, .Net e Node.JS e linguagens mais utilizadas no meio de desenvolvimento, que além de aumentar a performance da aplicação desenvolvida, proporcionam fácil instalação e uso a todos os desenvolvedores com apenas um comando inline no terminal ou qualquer outro serviço disponível.
Quais as vantagens do VTEX IO?
A primeira grande vantagem do VTEX IO é que a interface da loja independe do back-end de desenvolvimento. Sendo assim, é possível desenvolver aplicações e novos softwares com mais autonomia, de forma mais ágil, descomplicada e em múltiplos ambientes apartados (os workspaces).
O desenvolvimento através de workspaces permite testar vários cenários de seu código na plataforma. Existe também uma separação entre as áreas de desenvolvimento e produção aumentando assim a segurança da loja que utiliza o VTEX IO.
Além disso, o IO traz outras vantagens:
- O gerenciamento de conteúdo da loja se torna mais fácil no IO, pois conta com o site editor, uma interface amigável, sem necessidade de mexer no CMS;
- Como todo o desenvolvimento com VTEX IO é sincronizado automaticamente com os servidores, isso permite que nenhum código seja mantido localmente, facilitando as atualizações e evitando problemas como o cache.
- Workspaces: Com este recurso é possível possuir ambientes de desenvolvimento e produção (no que se refere ao layout), na mesma conta. Além disso, possibilita testes A/B em produção;
- Intelligent Search: No VTEX IO está disponível a nova ferramenta de busca. Ela corrige erros ortográficos e entende palavras que não estão no cadastro do produto. Além disso, possibilita regras condicionais para exibição do resultado de busca;
- Loja Multi-idiomas: Com o VTEX IO é possível configurar a tradução automática na loja para outros idiomas.
- Oferece mais facilidade aos programadores. Sendo assim, é muito mais fácil de configurar novas atualizações no site sem ter que tirá-lo do ar. Além disso, os desenvolvedores têm total liberdade para desenvolver e personalizar aplicações;
- Permite a integração com diferentes sistemas de pagamento, como o Apple Pay e o Samsung Pay;
- Tecnologias familiares e altamente produtivas, como TypeScript, React, GraphQL, NET e Node, usando estruturas simples e intuitivas.
Sendo assim, é necessário entender se essas vantagens fazem sentido para o seu negócio e as estratégias de desenvolvimento da sua loja, pois em relação ao desempenho, integração e navegabilidade o CMS legado não apresenta nenhuma desvantagem quando comparado ao IO.
Quais as diferenças entre o CMS Legado e Store Framework (IO)?
Performance: A arquitetura do VTEX IO, com seu recursos de SSR (Server Side Rendering) processa do lado do servidor elementos que não precisam ser processados no computador do usuário final, gerando um carregamento mais rápido e uma melhor experiência de compra. Já o SPA (Single Page Application) faz com que um elemento como o header, uma vez que carregado em uma página e o usuário troque para outra que também o utiliza, não precise ser carregado novamente. Além disso, a tecnologia do React juntamente com o Tachyons (Framework JS e CSS usados na construção do front-end) são atuais e mais performáticos em relação às bibliotecas de códigos usadas no VTEX CMS
No IO, o front é customizado em um framework de desenvolvimento que fica na nuvem. Isso unifica todo desenvolvimento da loja em uma única aplicação. Caso seja necessário fazer algum ajuste, ele pode ser feito também através de um módulo que não existe no CMS Legado, que é o Site Editor. Ao fazer essas alterações, elas serão refletidas sempre instantaneamente, caso sejam feitas na conta master, em produção.
Esta é uma das principais diferenças em relação ao IO, o que não é exatamente uma preocupação, quando você conta com uma agência para desenvolver o front pra você e prosseguir com as alterações quando elas forem necessárias.
Mas além disso, só pra ilustrar as principais diferenças entre as duas edições, no IO existe a possibilidade de utilizar aplicativos que muitas vezes podem ser desenvolvidos pela própria loja (sem necessidade de ser aprovada pela VTEX por exemplo), o que dá mais autonomia caso você precise de alguma funcionalidade que não oferecemos de forma nativa. Isso porque o IO utiliza as tecnologias NodeJS (um servidor de JS criado pelo Google para o backend usando a mesma engine do Chrome) e GraphQL (consulta de APIs criado pelo Facebook).
Por este motivo, algumas vezes você pode se deparar com alguns aplicativos que só funcionarão no VTEX IO, como o Intelligent Search, lojas multi-idiomas, etc. Mas em relação à performance, SEO, usabilidade, navegabilidade para o usuário você não precisa se preocupar, pois estes fatores não são impactos em relação à uma versão ou outra.
Caso queira no futuro criar um ambiente para testar o desenvolvimento em IO (um workspace), estamos à disposição para fazer essa migração pra você! ![]()
Já tenho uma loja em produção que é legado. Posso migrar para o VTEX IO?
Por padrão, as accounts VTEX possuem a versão de desenvolvimento Business Edition, que é o que chamamos de VTEX Legado. Porém, todas as lojas VTEX podem ser migradas para VTEX IO que utiliza o Store Edition, sem custos adicionais para nossos clientes legados em relação aos serviços prestados pela VTEX.
Esta migração pode ser feita a qualquer momento, mediante solicitação ao nosso time de suporte. ![]() Contudo, é muito importante que esta migração seja feita de forma evolutiva. Como tratam-se de versões de desenvolvimento diferentes, todo o código e customizações feitas no módulo CMS não serão consideradas e renderizadas no front da loja. Por isso, é necessário que a migração seja feita após o desenvolvimento e configuração da loja em VTEX IO.
Contudo, é muito importante que esta migração seja feita de forma evolutiva. Como tratam-se de versões de desenvolvimento diferentes, todo o código e customizações feitas no módulo CMS não serão consideradas e renderizadas no front da loja. Por isso, é necessário que a migração seja feita após o desenvolvimento e configuração da loja em VTEX IO.
Qual é o passo a passo para a migração de uma loja CMS legado para VTEX IO?
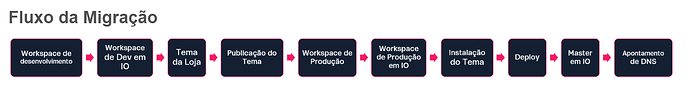
Antes de migrar uma loja CMS Legado (Business Edition) em produção para o VTEX IO (Store Edition), recomendamos a criação de um workspace de desenvolvimento, para desenvolvimento e testes do tema da loja. Em seguida, será necessário publicar este tema, e instalá-lo em um workspace de produção, para que sejam feitos testes em produção. Finalmente, a account master pode ser migrada para o VTEX IO, seguida da instalação do tema neste ambiente. Também será necessário solicitar ao time de suporte a migração do domínio da loja - DNS para a plataforma VTEX IO.
![]() Lembrando que qualquer pessoa que tenha o perfil Owner, pode acessar a loja através do terminal, com CLI devidamente instalado e criar workspaces. Porém, a migração de versão para o IO, deve ser solicitada ao nosso time de suporte.
Lembrando que qualquer pessoa que tenha o perfil Owner, pode acessar a loja através do terminal, com CLI devidamente instalado e criar workspaces. Porém, a migração de versão para o IO, deve ser solicitada ao nosso time de suporte.
À seguir, temos o fluxo descrito em uma tabela, com as devidas referências e quais os responsáveis por solicitar cada etapa! ![]()
| Quando | Descrição | Quem | Como |
|---|---|---|---|
| 1 | Criação de um Workspace de Desenvolvimento para iniciar os testes e começar a desenvolver o tema da loja, aplicativos e customizações no VTEX IO; | Cliente/Agência | Documentação |
| 2 | Migração do Workspace de Desenvolvimento da versão Business Edition (CMS legado) para a Store Edition (VTEX IO). | Suporte técnico VTEX | - |
| 3 | Desenvolvimento do tema da loja a partir de um template padrão VTEX: O Store Theme ou o Minimun Boilerplate Theme. Ajuste do tema de acordo com os apps nativos ou ainda, criando apps customizados. | Cliente/Agência | Repositório |
| 4 | Publicação do tema customizado para instalação em outros ambientes. | Cliente/Agência | Documentação |
| 5 | Criação de um Workspace de Produção para testes em produção. | Cliente/Agência | Documentação |
| 6 | Migração do Workspace de Produção para a Store Edition (VTEX IO). | Suporte técnico VTEX | - |
| 7 | Instalação do tema no workspade de produção. *Modificações devem ser feitas no workspace de desenvolvimento. | Cliente/Agência | Documentação |
| 8 | Implantação do tema após aprovação no teste (Deploy). | Cliente/Agência | Documentação |
| 9 | Alteração da account master para IO | Suporte técnico VTEX | - |
| 10 | Instalação do tema na account master | Cliente/Agência | Documentação |
| 11 | Apontamento do DNS para o IO | Suporte técnico VTEX | - |
Obs.: Os passos 9 e 10 podem não são necessários, caso o responsável pelo desenvolvimento opte por promover à master, um workspace de produção devidamente já configurado em VTEX IO.